Hey Inkdropers,
Thanks for the bug reports and feedback!
This version would solve the bugs and theming issues for better backward compatibility.
I just wanted to make sure it doesn’t break any other features before officially releasing it!
Bug fixes
- Wrong icon in ‘Apps and Features’ list on Windows (Thanks Dmitry)
- Scroll positions get reset when changing the layout (Thanks Ivan)
- Random crashes when quitting Inkdrop on Windows (Thanks Patrick)
- The ‘Create’ button does nothing on the Paste URL as Link dialog (Thanks Patrick)
- Duplicate menu items in the Trash notebook (Thanks Dmitry)
Embed the default preview theme in the app
In v5.8.1, the app would solve the following issue by embedding the default preview theme:
- GFM Alerts not working on community preview themes (Thanks Kentaro and taichi
The problem is that themes have to provide every style, which requires to update when the app gets a new feature with a stylesheet.
Since we can’t expect every theme developer to sustainably and quickly update their themes, it’d be nice to have the default styles instead of requiring the themes to include every style.
So, from this version, themes basically ‘override’ the default theme.
The default preview theme github-preview now doesn’t apply any styles.
If you create a new preview theme, you only have to add styles for customizations.
This way, the existing preview themes can continue working without updating, like GFM Alerts.
In the future, I’ll make the same change to the UI themes.
Improvements
Update the GitHub preview theme to match the latest GitHub styles
The default preview theme was outdated, so it has been updated based on this reopsitory.
This also fixes the task list identation issue (Thanks Dmitry).
Apply the syntax theme to codeblocks in the Markdown preview (Needs update)
While working on simplifying theming the Markdown preview styles mentioned above, I thought it’d be nice to support applying the current syntax theme to the codeblocks in the preview pane automatically.
It allows you to avoid making another preview theme just for changing the codeblock syntax highlighting styles.
For example: Solarized Dark
Solarized Light:
How to make your syntax theme support it
The Markdown renderer now adds a class name .codeblock to the enclosing div elements of the codeblocks.
So, it is easy to add styles to them just by adding a CSS selector .mde-preview .codeblock pre to your stylesheet like so:
diff --git a/styles/index.css b/styles/index.css
index 14ae539..3f6bcbb 100644
--- a/styles/index.css
+++ b/styles/index.css
@@ -26,7 +26,8 @@ http://ethanschoonover.com/solarized/img/solarized-palette.png
--base-magenta: #d33682;
/* Color scheme for code-mirror */
- .CodeMirror {
+ .CodeMirror,
+ .mde-preview .codeblock pre {
color-scheme: dark;
color: var(--base05);
.cm-header {
color: var(--base-yellow);
}
Check out Solarized Dark Syntax for more detail.
Note that it doesn’t affect exported notes in PDF or HTML.
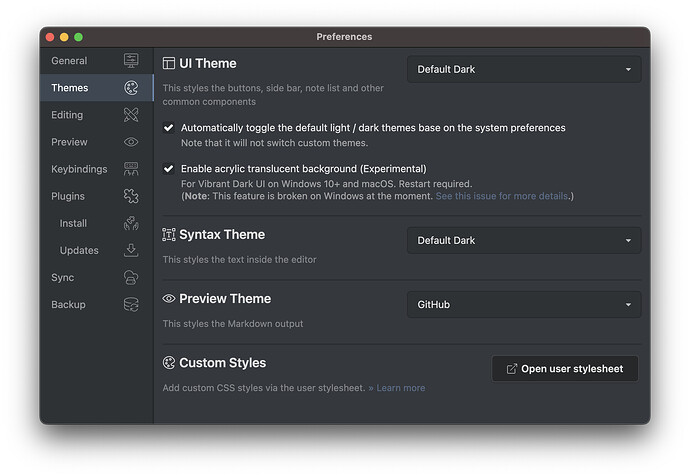
Better Preferences UI
The setting items have been organized and it has got much easier to find and change settings.
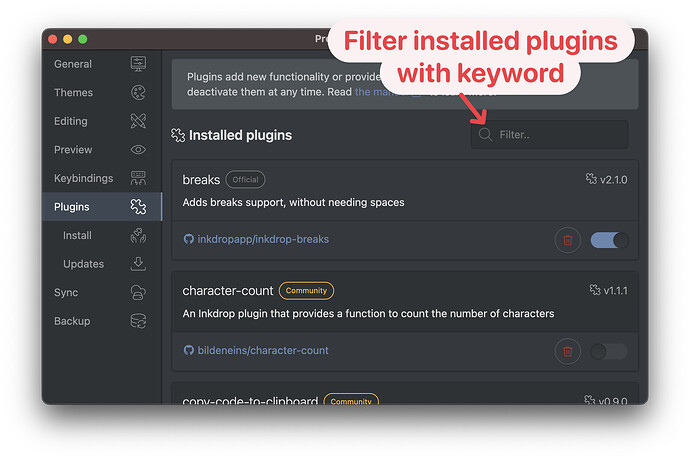
And the Plugins page has got a filter input:
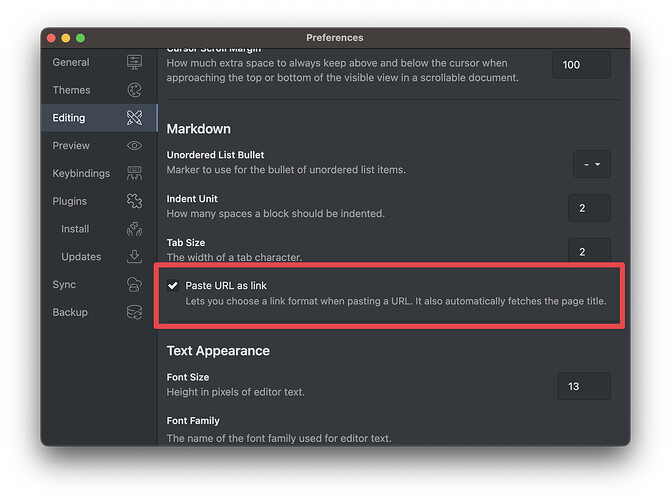
New editor option: “Paste URL as link”
Some people don’t like the feature (Thanks Ryota).
- Preferences → Editing → Markdown → Paste URL as link
 Join the beta testing
Join the beta testing
The beta versions are available for paid users. Please go to the download page from the following link:
Don’t forget to configure backups before you test it!
Thank you so much for your support as always ![]()