お世話になっております.
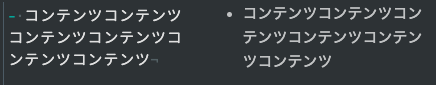
plainエディター(画像左)においても,Preview画面(画像右)のように - タグに合わせてぶら下げの表記にトグルなどができれば,可読性の面で嬉しいです.

Koike
(連続での投稿,すみません)
お世話になっております.
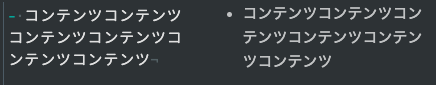
plainエディター(画像左)においても,Preview画面(画像右)のように - タグに合わせてぶら下げの表記にトグルなどができれば,可読性の面で嬉しいです.

Koike
(連続での投稿,すみません)
Peilun_Ma,
ご返信ありがとうございます.
環境は,Macの4.5.2です.
伝わりづらくてすみません,左側のPlainエディタ上で,
- コンテンツコンテ
ンツコンテンツコ
ンテンツ
- あああ
のように,改行しない場合にぶら下げの表記にしたいのです.
(上記は手動でスペースを入れてインデントしていますが,これが自動でスペースを含まずそういう表記になるように)
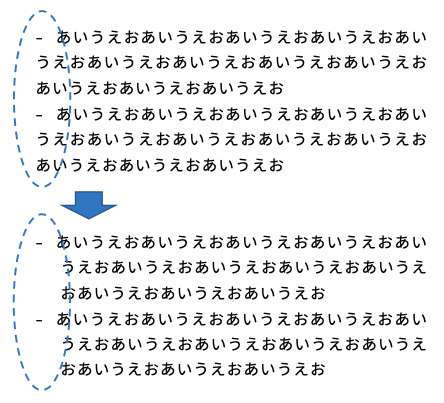
下図のような効果を出したいのですね。
styless.less のハックが必要ですが、以下のように設定してみていかがでしょうか?
この例はプレビューの50%のところで改行するようになります。
.editor { .mde-preview li { max-width: 50% !important; } }
迅速にご返信頂き大変ありがとうございます!
丁寧に教えて頂いてる中,こちらの説明が不足しており大変恐縮なのですが,プレビューは関係無く,エディタ上で似た表記にしたいと思っています.

エディタの部分ですか。。。
明確に区切りがなく、単純なスタイルのカスタマイズで変更できそうにない気がします。
ご返信ありがとうございます!
そうですよね,,,色々ご丁寧に教えて下さりありがとうございます.
こんにちは。
@Peilun_Ma Thanks for helping him!
@anon17850755
以下のような カスタムCSS を適用すれば目的のようなテキストインデントが実現できます:
.list-line.list-line-1.CodeMirror-line {
padding-left: 1.3em;
text-indent: -1.3em;
}
.list-line.list-line-2.CodeMirror-line {
padding-left: 2.4em;
text-indent: -2.4em;
}
.list-line.list-line-3.CodeMirror-line {
padding-left: 3.5em;
text-indent: -3.5em;
}
もしかすると副作用があるかもしれません。
あくまでworkaroundですので、その点はご了承ください。
Matsuyamaさん
ありがとうございます,希望通りの表記になりました!
狭い幅で使うことが多いので,これで読みやすくなります.
よかったです!
こちら、v4.6.1にて本体に取り込みました!ありがとうございます〜
ありがとうございます!とても嬉しいです.
こちら、v4.6.1にて本体に取り込みました!
だいぶ日の空いたトピックへのリプライで申し訳ありません。
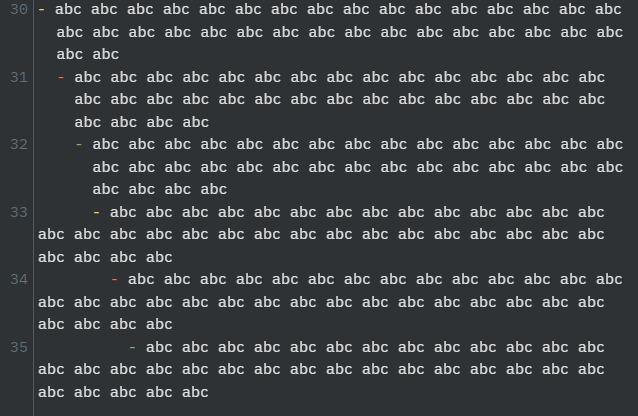
上記で取り込まれた折返しの左揃えですが、下図の通り、第4インデント以降は効かないようです。(Inkdrop v5.5.0 で確認)
これが不具合なのか仕様なのか、判断がついていませんが、できれば第4インデント以降にも効いてくれると嬉しいです。いかがでしょうか?

@Yuko_Otawara ご報告ありがとうございます。確かに4階層目からは適用されませんね。これはCSSでマニュアルで指定しているためです。
機械的に全ての階層に適用できたら良いのですが、現在の仕様では難しそうです。
とりあえず5階層目まで追記しようと思います。それ以降は適用されません。
@craftzdog いつもありがとうございます!よろしくお願いします🙇♂️
v5.5.1にて修正しました🙌