こちら、v4.6.1にて本体に取り込みました!
だいぶ日の空いたトピックへのリプライで申し訳ありません。
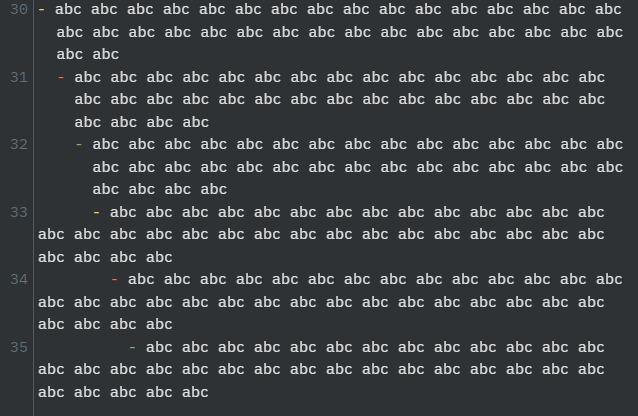
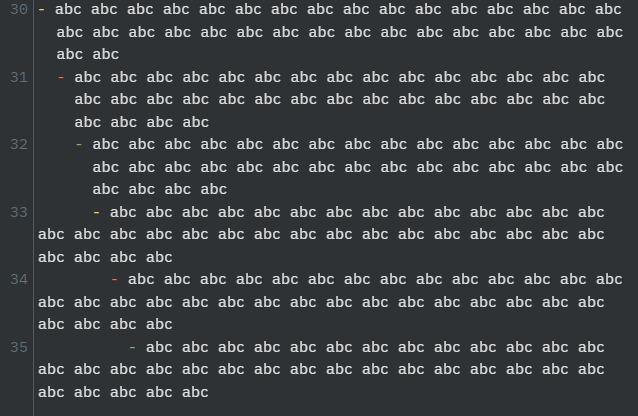
上記で取り込まれた折返しの左揃えですが、下図の通り、第4インデント以降は効かないようです。(Inkdrop v5.5.0 で確認)
これが不具合なのか仕様なのか、判断がついていませんが、できれば第4インデント以降にも効いてくれると嬉しいです。いかがでしょうか?

こちら、v4.6.1にて本体に取り込みました!
だいぶ日の空いたトピックへのリプライで申し訳ありません。
上記で取り込まれた折返しの左揃えですが、下図の通り、第4インデント以降は効かないようです。(Inkdrop v5.5.0 で確認)
これが不具合なのか仕様なのか、判断がついていませんが、できれば第4インデント以降にも効いてくれると嬉しいです。いかがでしょうか?