Hey Inkdroppers,
Thank you for testing the beta version and reporting issues!
I’ve fixed the bugs and added a new feature and improvements in beta.1.
 Nested workspace views
Nested workspace views
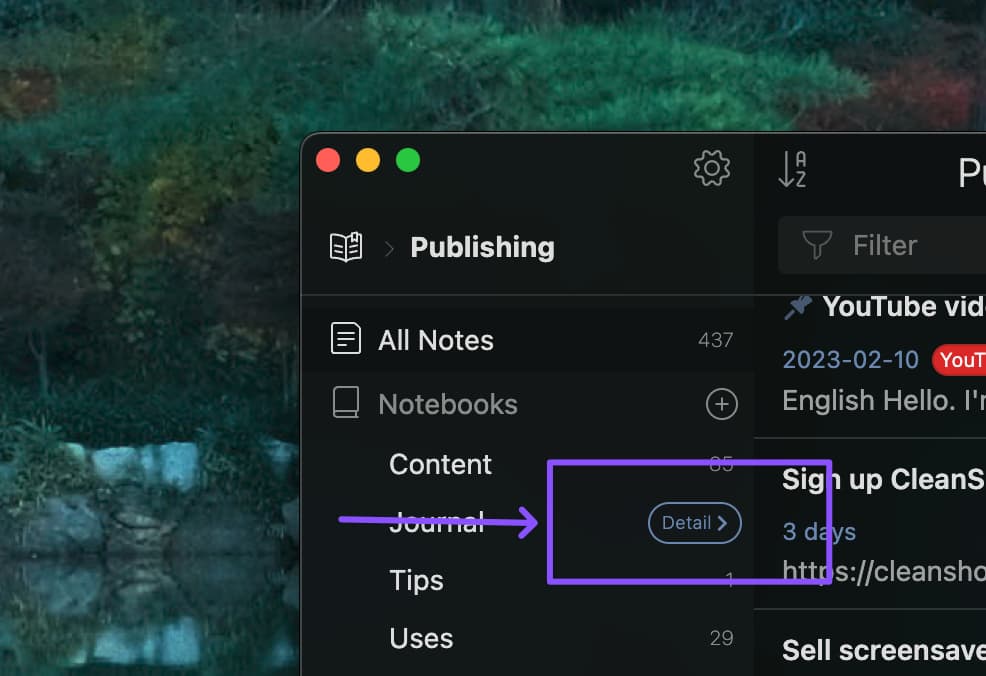
In previous versions, pressing the “Detail” button on the notebook would take you to the workspace view, but you couldn’t press the “Detail” button again once you were in that view.
In this update, the “Detail” button is now functional within the workspace view as well!
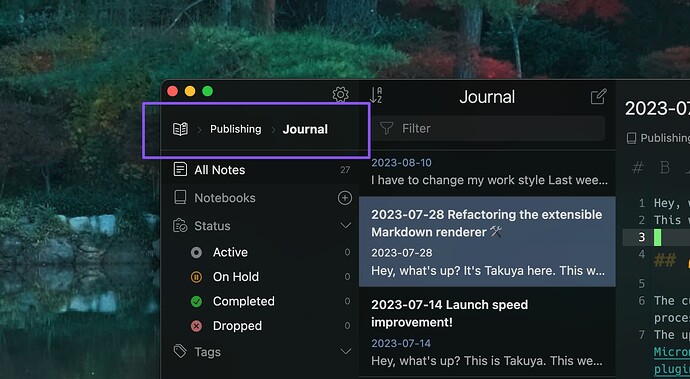
The sidebar now displays the path of the current and parent notebooks:
Bug fixes
- Can’t change tag colors (Thanks Lukas)
- Defer updating the preview a bit longer when the preview is not visible (Thanks Seito)
- When exporting, use
Untitledif the note title is empty - Different modules like
reactget loaded from an incorrect path, which causes the app to crash (Thanks Jaime) - The cursor jumps to a wrong position when toggling the side-by-side mode
- The app crashes when uninstalling a plugin from Preferences (Thanks Lukas)
- The note counts are not updated correctly in the workspace views (Thanks SDO)
open()does not open the url in a browser but opens it in an internal browser window instead (Thanks Shimizu)- Sidebar display all notes after toggling off a distraction free (Thanks Bundit)
- Export does not include notes with completed or dropped status (Thanks @Lukas Issue)
API
I’ve been preparing to support the command palette feature. A new API for it is available on CommandRegistry. You can use it like so:
inkdrop.commands.findCommands({target: document.querySelector('.CodeMirror')})
Progress update
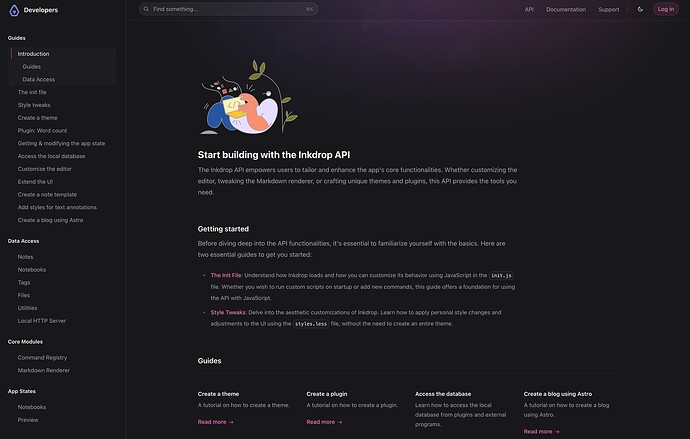
New API docs
@Lukas and Ben have been working on migrating and updating pages from the old docs. Thank you so much for the effort ![]()
 Join the beta testing
Join the beta testing
The beta versions are available for paid users. Please go to the download page from the following link:
Don’t forget to configure backups before you test it!
Thank you so much for your support as always ![]()