こんにちは。
@Peilun_Ma Thanks for helping him!
@anon17850755
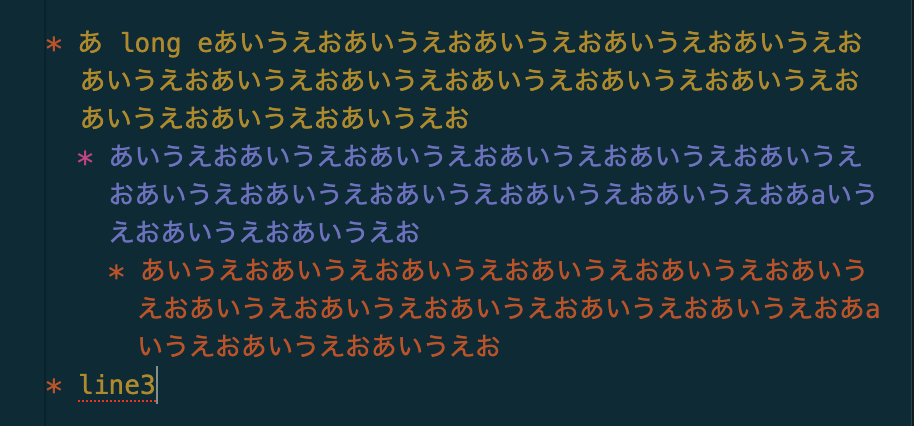
以下のような カスタムCSS を適用すれば目的のようなテキストインデントが実現できます:
.list-line.list-line-1.CodeMirror-line {
padding-left: 1.3em;
text-indent: -1.3em;
}
.list-line.list-line-2.CodeMirror-line {
padding-left: 2.4em;
text-indent: -2.4em;
}
.list-line.list-line-3.CodeMirror-line {
padding-left: 3.5em;
text-indent: -3.5em;
}
もしかすると副作用があるかもしれません。
あくまでworkaroundですので、その点はご了承ください。