I use the app For a while now and i can’t accept the Current dark mode , We need dark mode i know there’s dark mode but it’s not looking good we need true dark mode color like #0a0a0a or #181818 , hope we got it soon
example?
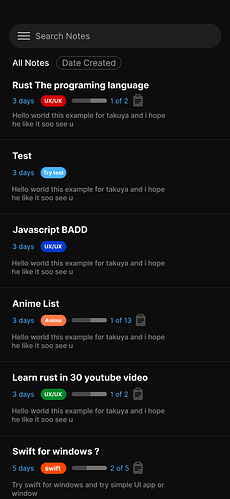
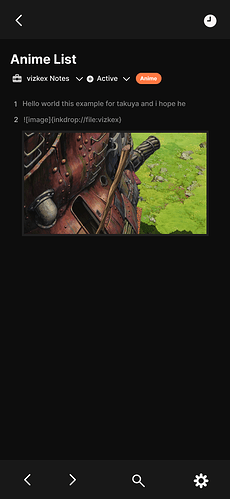
hi , here example i created hope it’s good one
background-color:0D0D0D; used for the background
second-color:1E1E1E; used for the search bar
third-color:1F1F1F; used in break line
don’t know if u need this but i will write any way
figma link :https://www.figma.com/file/TBgVzmFkw4Edx1CEPazf9Z/vizkex-example-for-inkdrop?type=design&node-id=16%3A45&mode=design&t=Led7G8yjo1mNs0yE-1
whoa, thanks for creating it! Are you a web designer?
so, do you just want a darker version of the default dark theme?
I think the difference looks quite small.
Can you please tell me which theme you use on the desktop version? https://my.inkdrop.app/plugins/theme
whoa, thanks for creating it!
You welcome ![]()
Are you a web designer?
Yes you can say that
so, do you just want a darker version of the default dark theme?
Yes exactly
I think the difference looks quite small.
I agree with you but when you use ur phone in dark room it’s It makes a lot of difference
Can you please tell me which theme you use on the desktop version?
vibrant-dark-ui
Bro I don’t know how can i reply on this website like u how u do it ![]()
And sorry i reply little late
You can use Markdown on the user forum here.
got it, I’ll consider adding a black-ish theme in the future.
And I really don’t know but i will try
Thinks for Your work , good luck bro