Lukas
July 21, 2024, 11:15am
1
Although this is a small thing, I’m reporting it because it bothers me every time.
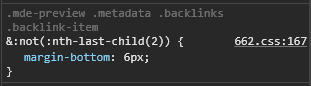
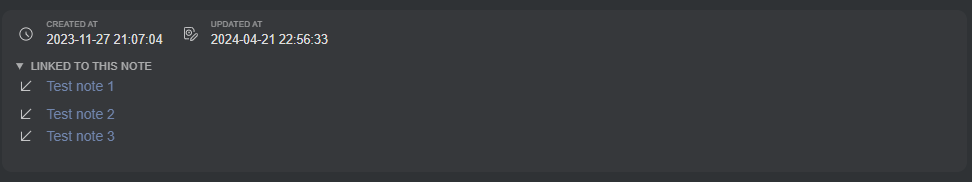
Between the second last and the last backlink in the metadata panel, the distance between the elements is smaller than in the others.
It seems to me that this is a intendend behaviour.
I don’t see why this is necessary.
Platform: Windows
Platform version: 11
App Version: v5.8.1
dgavrilov
July 21, 2024, 12:36pm
2
I noticed that too. Fixed it through Custom Styles (and a few other small fixes).
.mde-preview {
.task-list-item label input[type='checkbox'] {
vertical-align: middle;
}
.metadata .backlinks .backlink-item {
&:not(:nth-last-child(2)) {
margin-bottom: 0;
}
}
details {
margin-bottom: 0;
}
.tag-list .ui.label {
padding: 3px 6px;
}
.task-list-item {
margin-top: 4px;
}
}
2 Likes
craftzdog
July 22, 2024, 4:48am
3
Hi Lukas and Dmitry,
Hmmmmmmm, I totally don’t remember why details like so:
.mde-preview .metadata .backlinks {
> details {
margin-bottom: 0;
}
}
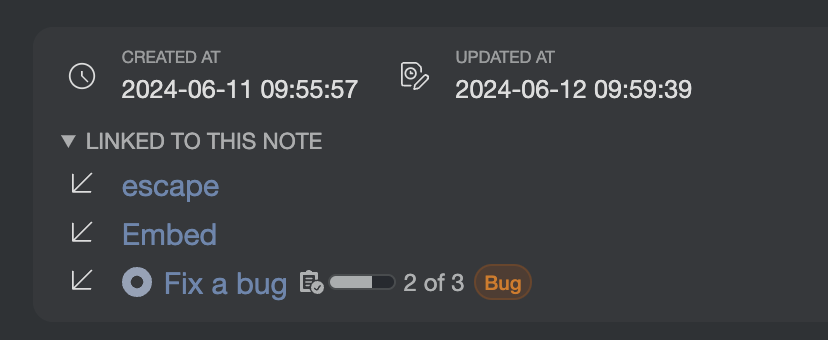
Then, it would look like this:
Thanks for letting me know!
2 Likes
craftzdog
September 25, 2024, 3:55am
4
It should be fixed in v5.9.0-beta.0 ! Could you check it?
1 Like