Hi Takuya
I just updated to the latest version on Android. Yesterday it was working fine. Today when I opened the app, the notebook tree (entire panel) was blank (black). Only the top panel (with settings cog) and bottom panel (sync time) was visible. I could click on it, and it would go to specific notebook, but I could not see what I was doing…
Regards
Rael
Hi Rael,
Thanks for the report. That sounds weird.
So, the entire notebook tree is invisible while you can select a notebook? 
Could you share a screenshot?
What if changing notebook names from another client?
I did try to rename notebook on another client (desktop), and that did result in tree re-displaying, and so the problem has gone away. I’ll let you know if it returns… 
That’s interesting. It looks hard to reproduce though, maybe it is a bug in React Native.
It might be related to this issue:
But I don’t know if I can solve it at the moment.
Just to report, the problem does recur since I restarted my phone and restarted the app. If I log out, then log back in to the app, that also forces a refresh to the tree.
I do have some nested notebooks. I assume you’ve tested that scenario.
Yeah, I’ve tested that scenario but I’ve never reproduced the issue so far.
Looks like it happens randomly because the app does not cache the notebook tree locally at rest.
I couldn’t even find any related diagnostics reports on Bugsnag.
So, it might be happening in the native layer such as react-native-reanimated.
What device model are you using and what is the Android version?
Can you please reinstall the app after logging out?
Does the long-hold action on the note list work as expected?
Hi Takuya,
Just to give some more info on this issue. I am using the latest mobile app v5.1.0, and the issue still occurs.
However I have a few more details. If I start the app, it starts showing the note list view. If I swipe right to show the tree, it shows any empty tree.
However, if I start the app, and before doing anything, I move to another app. Focus it. Then return to inkdrop, and then swipe right, then the tree shows. That’s kind of strange, but maybe it gives you a hint.
From what I observe, it does not have anything to do with the sync status.
-Rael
Thanks for the information.
It might be related to react-native-reanimated but still not sure.
Would it be possible to give me the following information?
- What device model are you using and what is the Android version?
- Does the long-hold action on the note list work as expected?
- Model is SM-A135F/DS, Android version is 13.
- Yes i think so. It allows you to select notes with a checkbox
Thanks, Rael.
So, you are on the latest Android and the animations should be working fine on your device.
if I start the app, and before doing anything, I move to another app. Focus it. Then return to inkdrop, and then swipe right, then the tree shows
This is so weird.
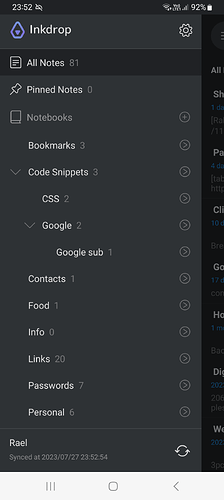
Could you show me the sidebar with the visible notebooks?
Yes, it is weird. Especially that no one else seems to have this problem ![]()
It is not a big problem since I have found a work-around, but obviously ideal if the problem could be fixed.
The phone is using One UI Core, v5.1. I imagine that is something standard for Android.
Here is the screenshot:
Thanks for the update, Rael.
The sidebar looks pretty normal if it renders properly.
The only thing I might try is to disable the workspace transitions as a workaround.
You can see the sidebar animates when tapping the (>) button on the notebook.
But the animations seem to work fine on your device, so it might not solve the issue.
What happens if you changed the UI theme?
Changing the UI theme triggers re-rendering the entire UI.
So, the sidebar also should get re-rendered. Does that make the notebook list visible?
One UI Core may be something to do with it. However, as you said, it seems that the issue happens on your device only at the moment ![]()
I’ll also try to keep updating React Native and other dependencies to be the latest.
If the issue resides in one of the modules, I hope it will be solved at some point.
Hey @Rael
You’ve got good news!
I happened to get it to reproduce on my device and found a workaround ![]()
Yesterday, I installed Inkdrop on my e-ink tablet and the issue happened.
It looks like a race condition issue since the menu is displayed correctly when disabling the animations.
So, I implemented a workaround that avoids the issue.
Can you please try build 82 on the open testing channel here?
Hope it works on your device.
Ok cool. Glad you were able to reproduce the issue. What do you mean by “open testing channel”?
I mean, there is a way to join a public beta on Google Play Store.
By clicking the link in my previous comment, you can try the beta build.
Ok, I wasn’t aware of the beta option before. Anyway, I’ve tried the beta, and it seems to be working fine now. ![]() . I’ll let you know if the problem recurs.
. I’ll let you know if the problem recurs.
Cool!! Thanks for trying it ![]()
HI Takuya,
I hope you are feeling refreshed after your break. re the problem - sorry to say it is still occurring most of the time ![]()
Rael
Hi Rael,
Okay, I’ll try to change the timing again. It’s so hard to fix such an unreproducible bug ![]()
Thanks for the kind words - I’m doing good!
Maybe you can add a check when user presses the hamburger menu, such as:
if notebook list is empty/null then {
re download list
refresh display
}
From my side, that seems to be a good time to do the check ![]()