- I have checked the troubleshooting
Bug report
The name of a notebook is not displayed correctly in the notebook list.
Depending on the length and nesting of the notebook, a long name is correctly displayed with “…”, but sometimes the name is simply omitted completely.
Environment
- Platform: Android
- Platform version: 13
- App Version: v5.0.0 (20)
How to reproduce
- Create a sub notebook
- Depending on how deep the notebook is nested, the name must be adjusted accordingly (see screenshots).
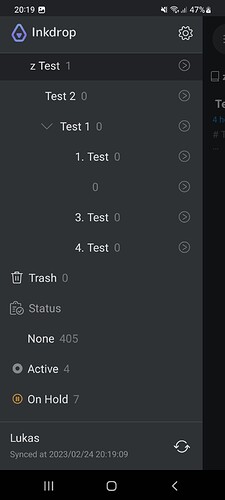
Displayed incorrectly - Mobile
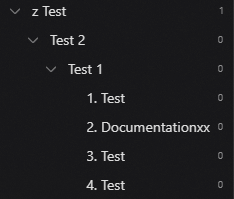
Displayed incorrectly - Desktop

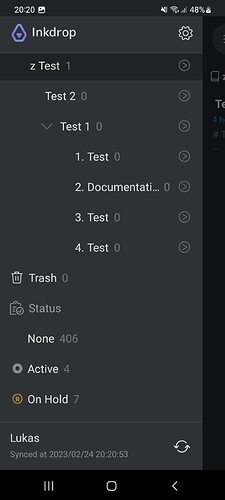
Displayed correctly - Mobile
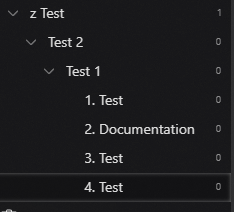
Displayed correctly - Desktop