Hey Inkdroppers,
I’m excited to announce v5.8.0, which has got so many improvements and new features!
Thank you for giving me feedback during the beta testing ![]()
Inter-note workflow improvements
v5.8.0 works much more efficiently in connecting your notes.
 Backlinks
Backlinks
If you connect your notes with internal links, you may want this feature.
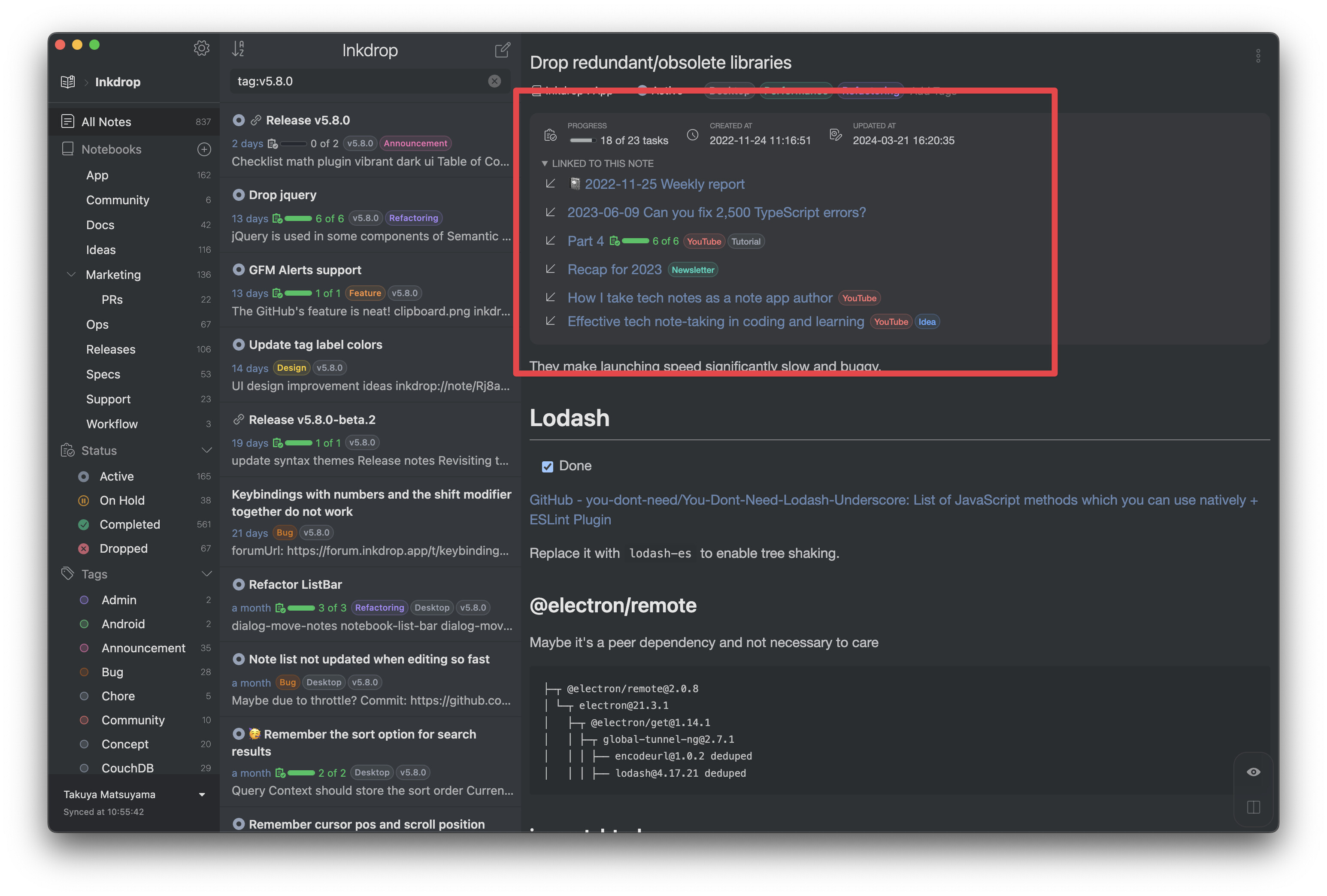
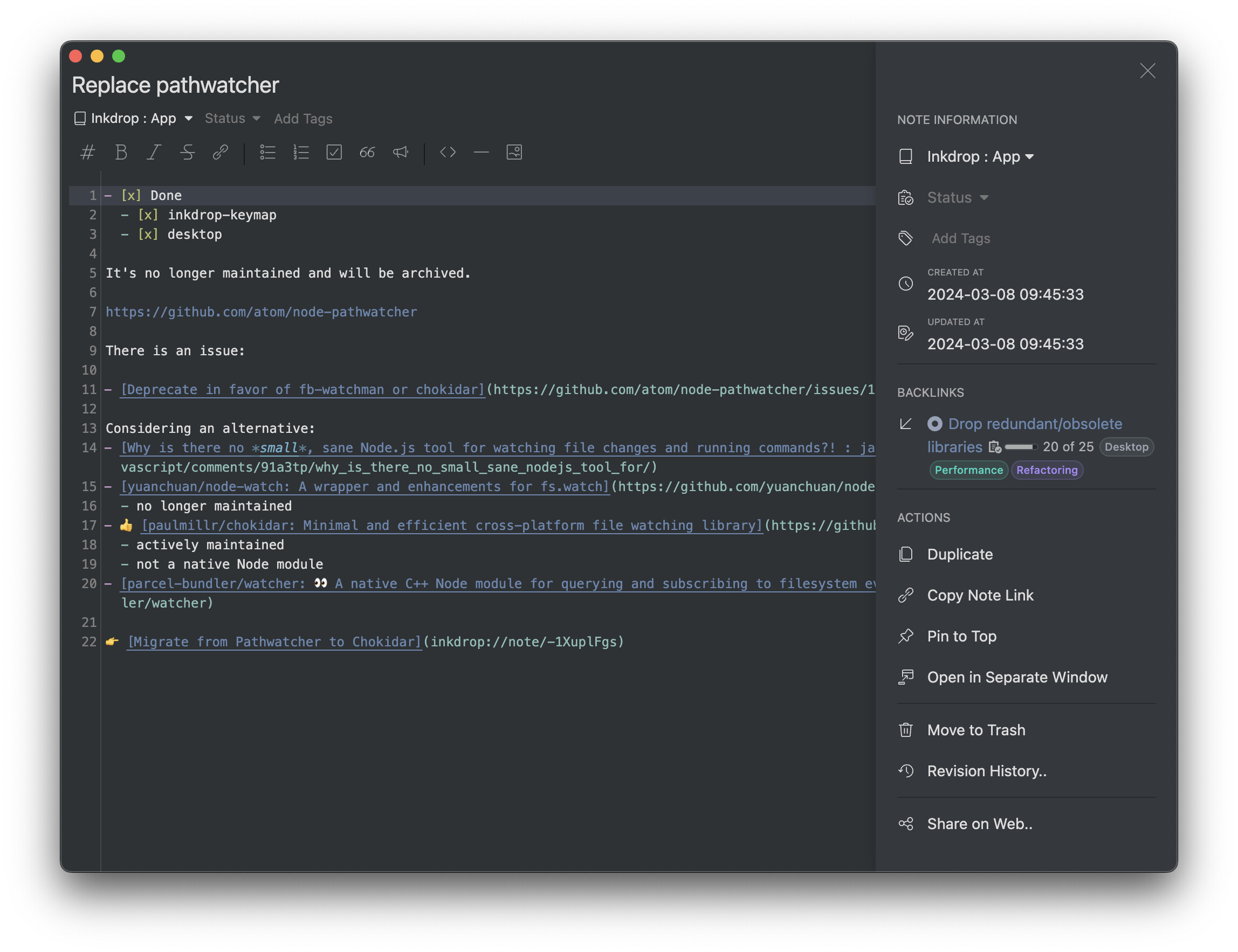
You’ve got a metadata panel at the top of the preview pane, which displays the note information including backlinks:
Backlinks are the notes linked to the current note.
If another note has a link to the current note, it appears in the backlinks section.
With backlinks, you can quickly jump around related notes.
Tip: Wiki-style link creations
If you are used to writing Wiki, do you know Inkdrop supports creating placeholder links? It is simple. Just write a link without an URI!
- [Link title]()
Then, click it on the preview pane and it will create a new note with the title. As of v5.8.0, it automatically updates link titles in the note when you change the note title.
 Create a new note from the selection
Create a new note from the selection
When debugging a bug, you sometimes find another issue to solve as your investigation goes deeper. You already took some notes on the new issue. Inkdrop doesn’t block your concentration by allowing you to create a new note from the selection.
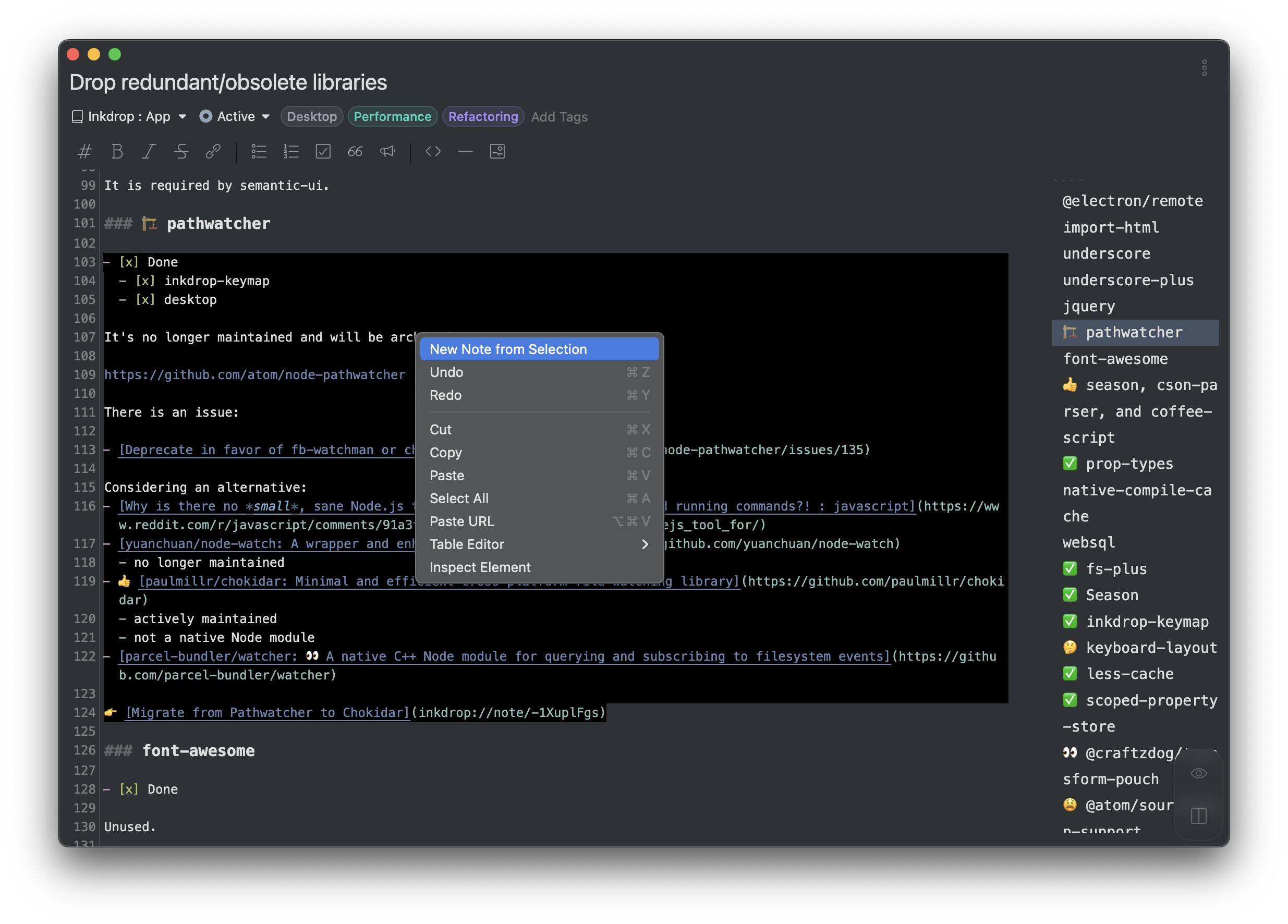
First, select the text and right-click it on the editor:
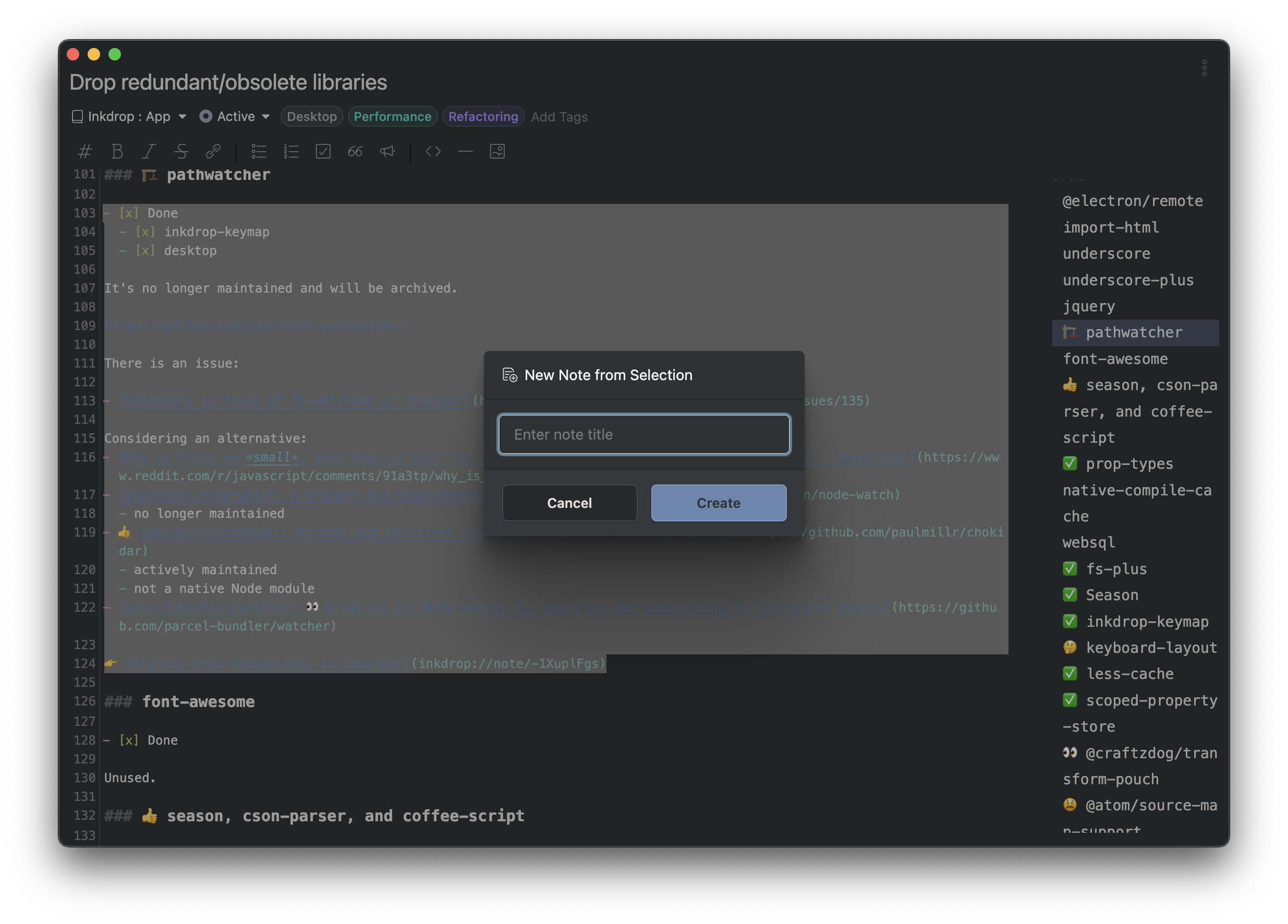
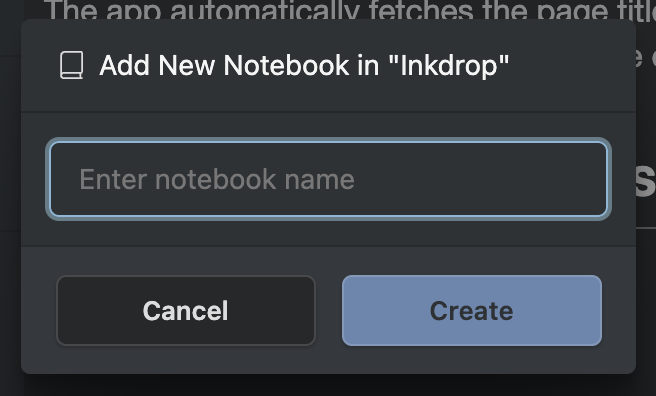
A dialog shows up, then input a note title:
Hit Enter, and you get a new note with the selected text.
 As you can see, you already have a backlink from the source note. You can click it to go back.
As you can see, you already have a backlink from the source note. You can click it to go back.
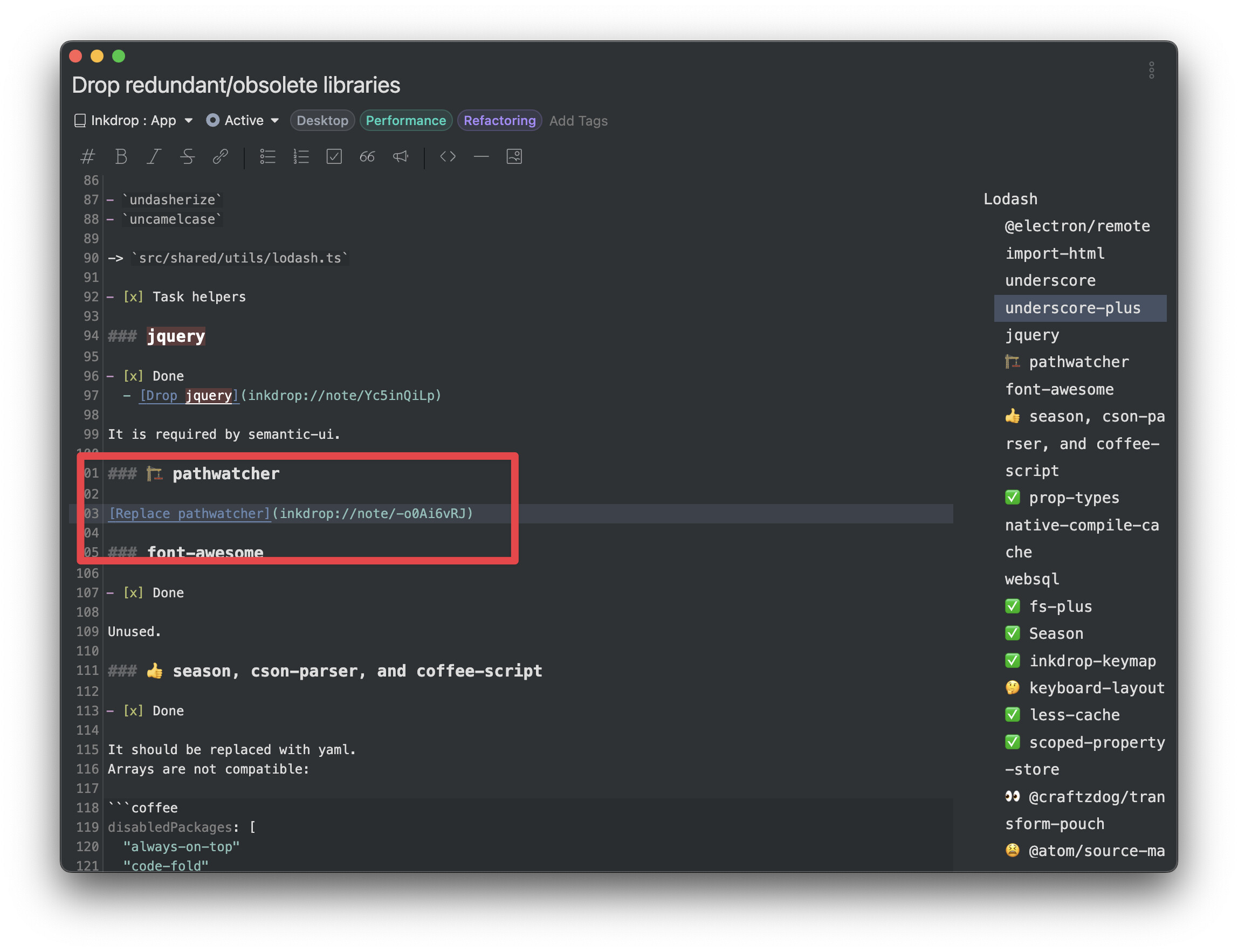
The selected text is replaced with a link to the new note.
- New command:
core:new-note-from-selection
 Remember the scroll positions
Remember the scroll positions
When writing a note while referring to other notes, it was frustrating to always get the cursor and scroll positions to be reset when going back to the note. In order to help you work with multiple notes efficiently, v5.8.0 now remembers the cursor and scroll positions in the navigation history.
In the above example, when clicking a backlink, the cursor position is already where the new link is created.
Navigation improvements
 Preserve the note list order when clicking a tag on the note list item
Preserve the note list order when clicking a tag on the note list item
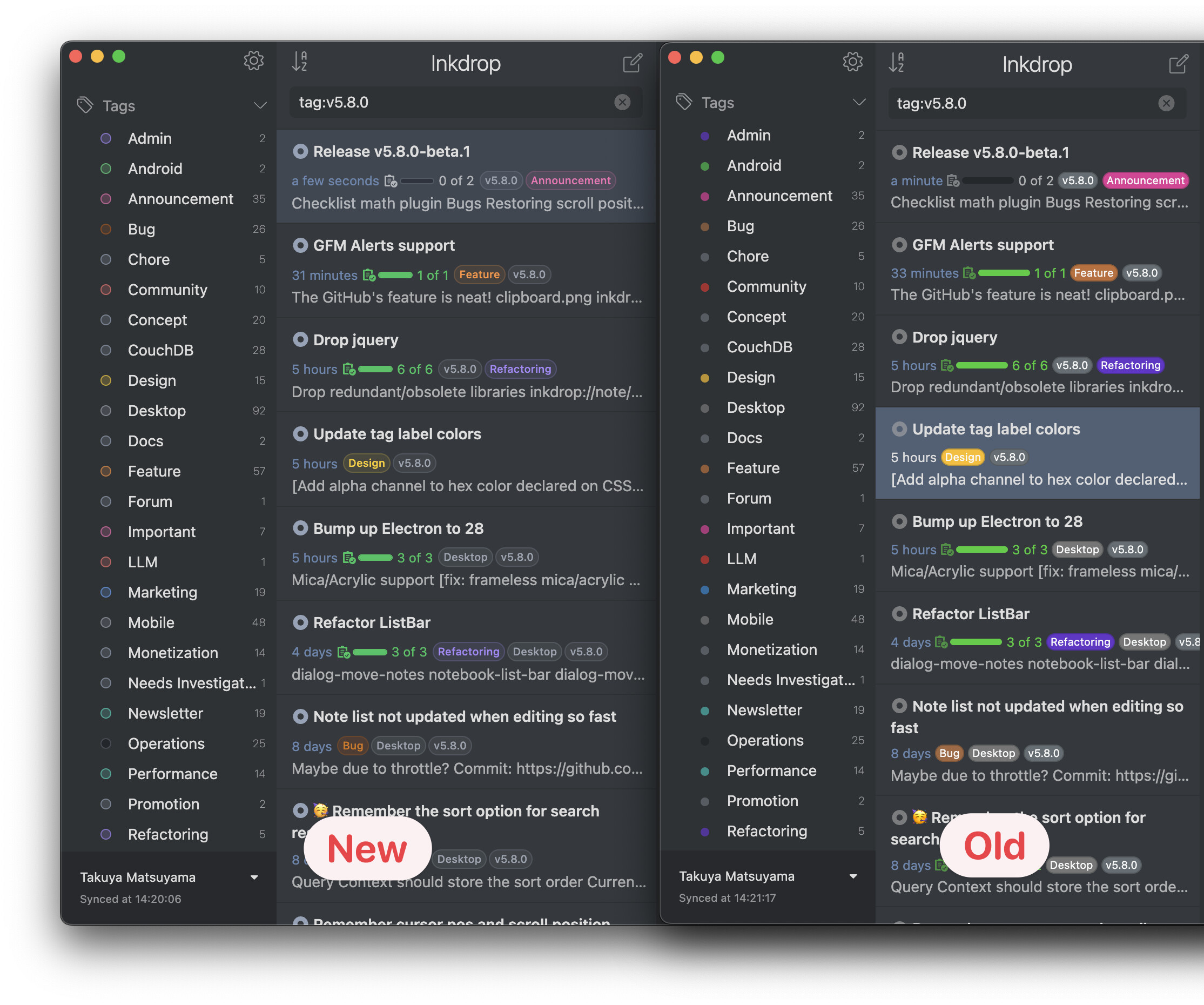
The tag labels on the note list allow you to click to filter by a tag, which is handy to quickly narrow down to a specific topic on the list. By design, it was using the full-text search feature internally, which always changed the sort order to ‘Best match’. It looked strange as you just intended to filter the current notes, but not to search with keywords, so the list sort order should be preserved. As of v5.8.0, it now properly preserves the sort order when filtering by a tag.
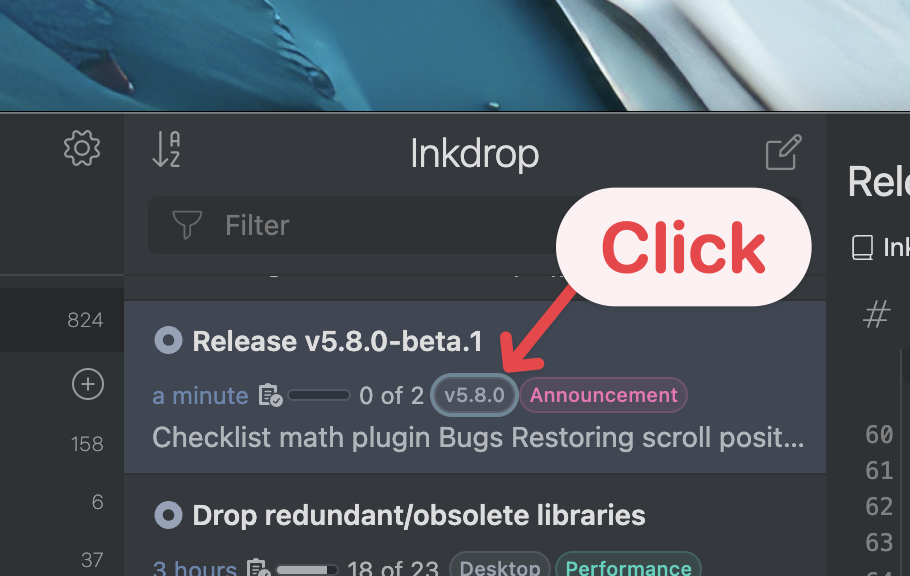
For example, some notes are tagged with ‘v5.8.0’. Currently, the note list displays all the notes in a workspace of the notebook ‘Inkdrop’, ordered by last modification dates in descending order. You want to filter notes by the tag by clicking it on the note list item.
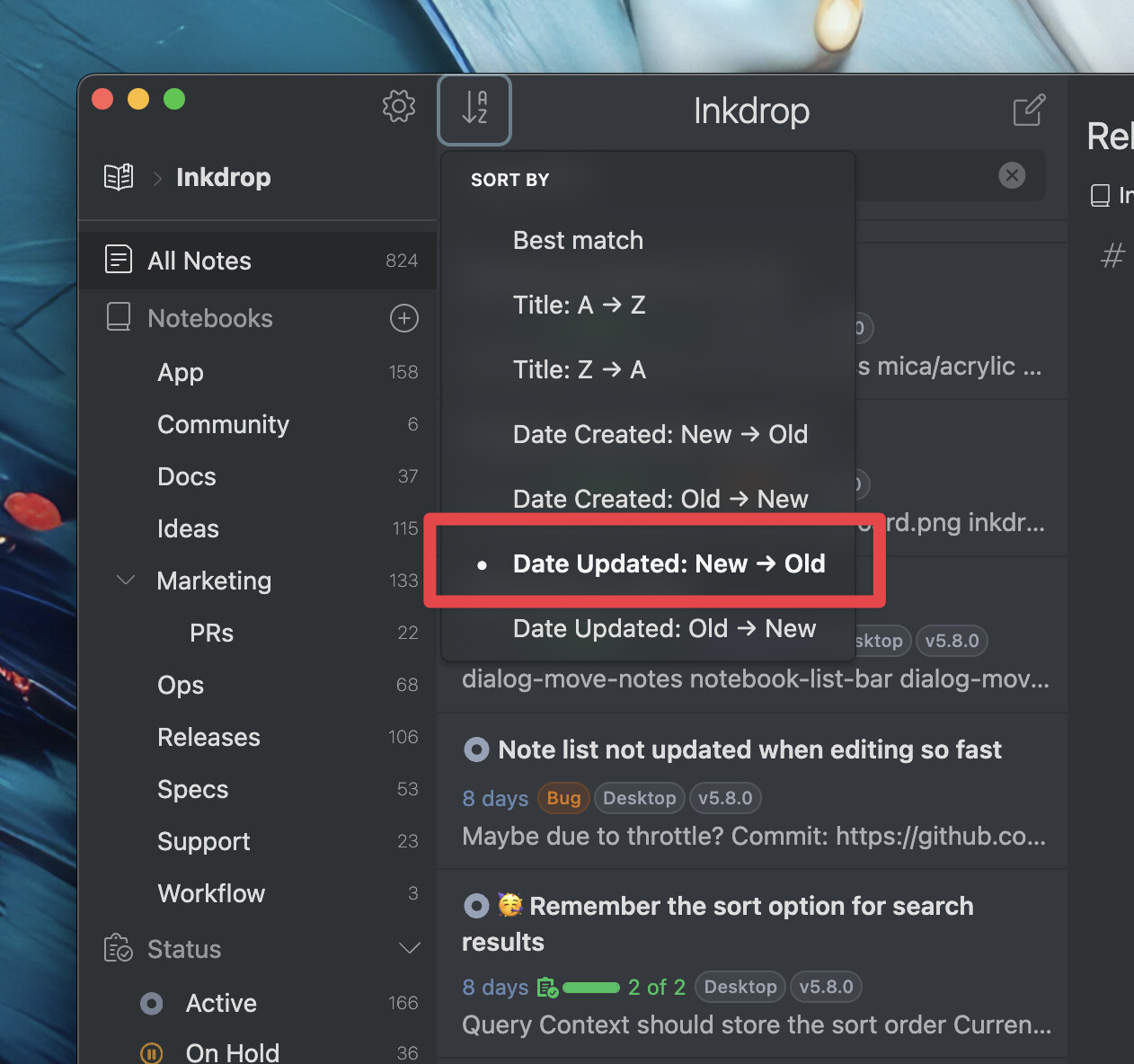
Then, the note list displays only notes with the tag ‘v5.8.0’. Before, it changed the order to ‘Best Match’. As of v5.8.0, it preserves the sort order, which is the last modification date in the descending order in this example.
You can of course change the order from the dropdown menu on the note list header bar anytime.
‘Go to Workspace’ context menu
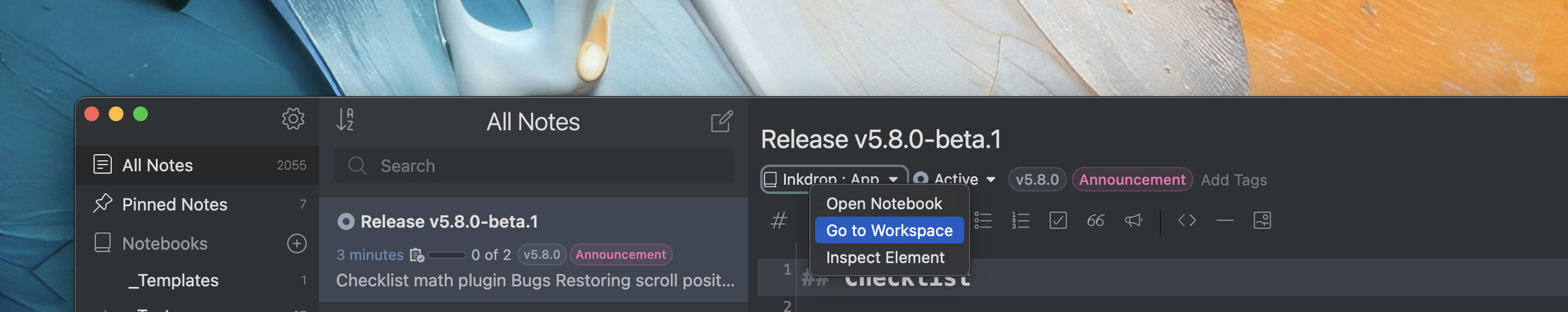
When you are checking notes in the ‘All Notes’ on the sidebar, you may feel like quickly jumping into a workspace view of the viewing note. You could open a notebook but it now also lets you go to the workspace view from the context menu of the notebook dropdown menu on the editor:
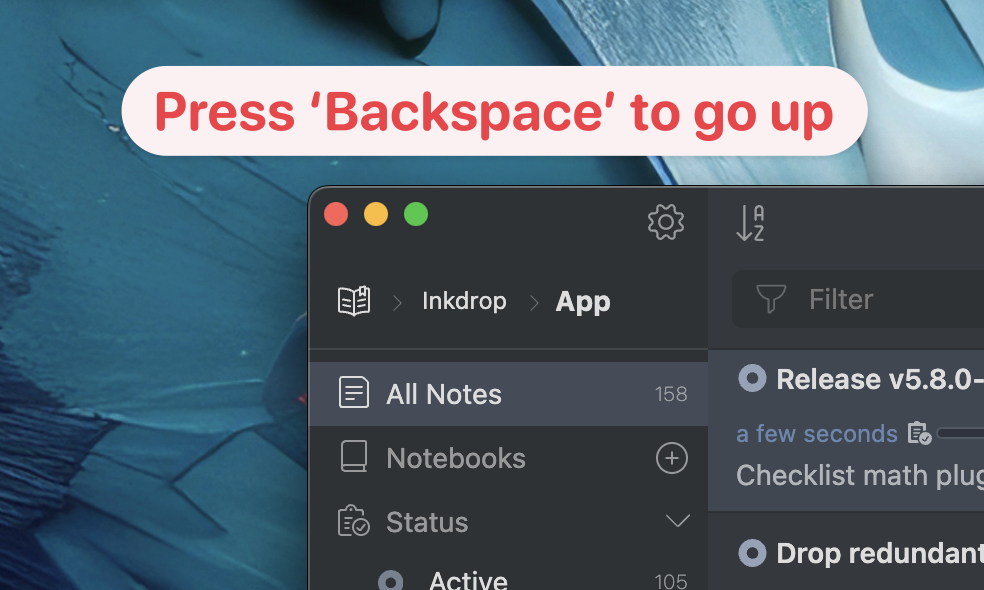
But what about nested notebooks? Let’s say, you see a note in the child notebook, but you want to go to the workspace of the parent notebook. No worries. After selecting the ‘Go to Workspace’ context menu, the focus moves to the sidebar. Then, you can hit Backspace to go up to the parent workspace.
It is helpful to quickly switch between projects.
- New commands:
editor:go-to-workspace-of-editing-notecore:sidebar-workspace-go-up
Editor improvements
 Markdown Alerts syntax support
Markdown Alerts syntax support
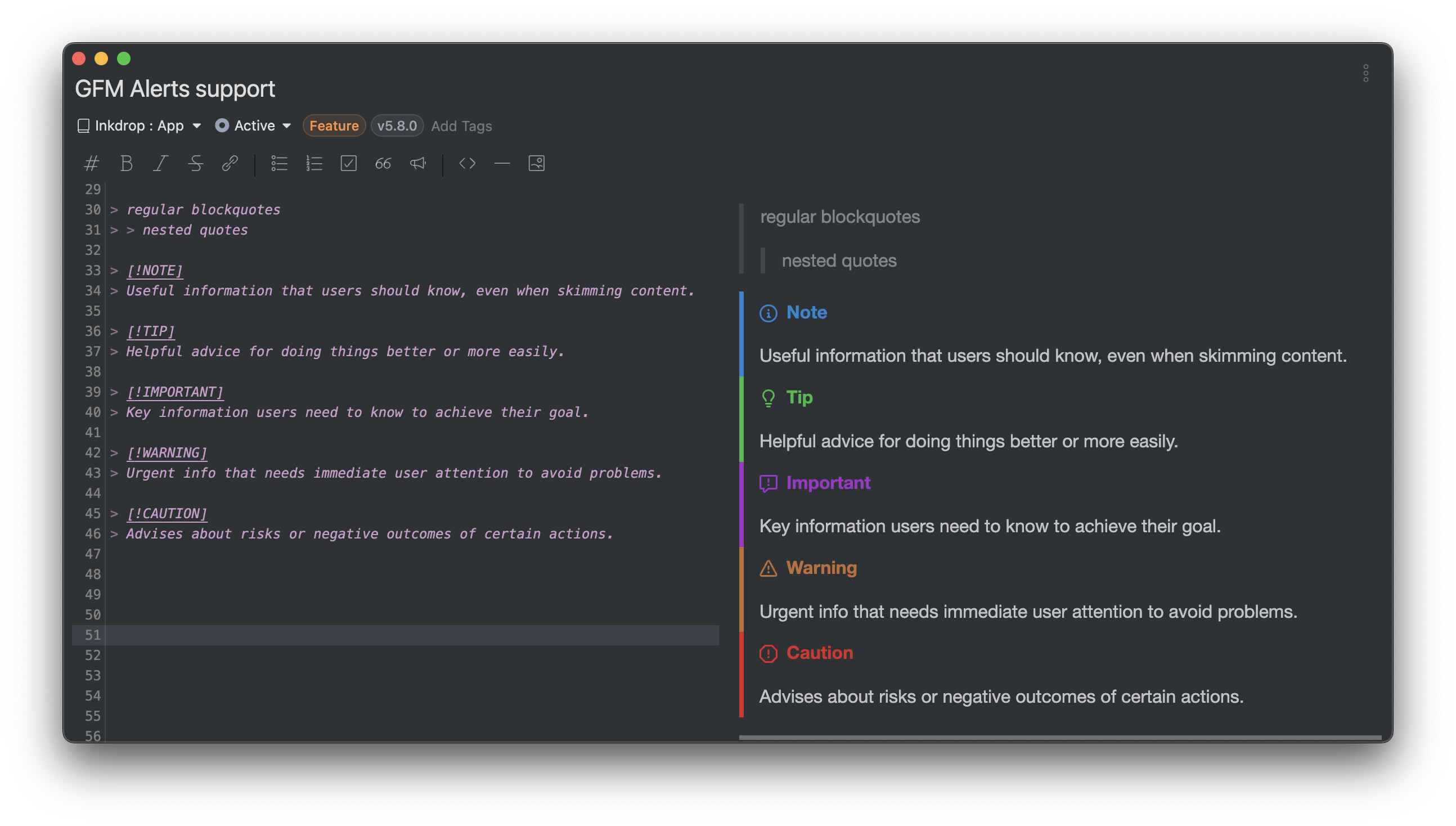
Recently, GitHub officially supports Alerts. It is a simple extension of Markdown, which allows you to insert ‘alerts’ a.k.a. admonitions or callouts. For example:
> [!IMPORTANT]
> This is currently a work in progress, expect things to be broken!
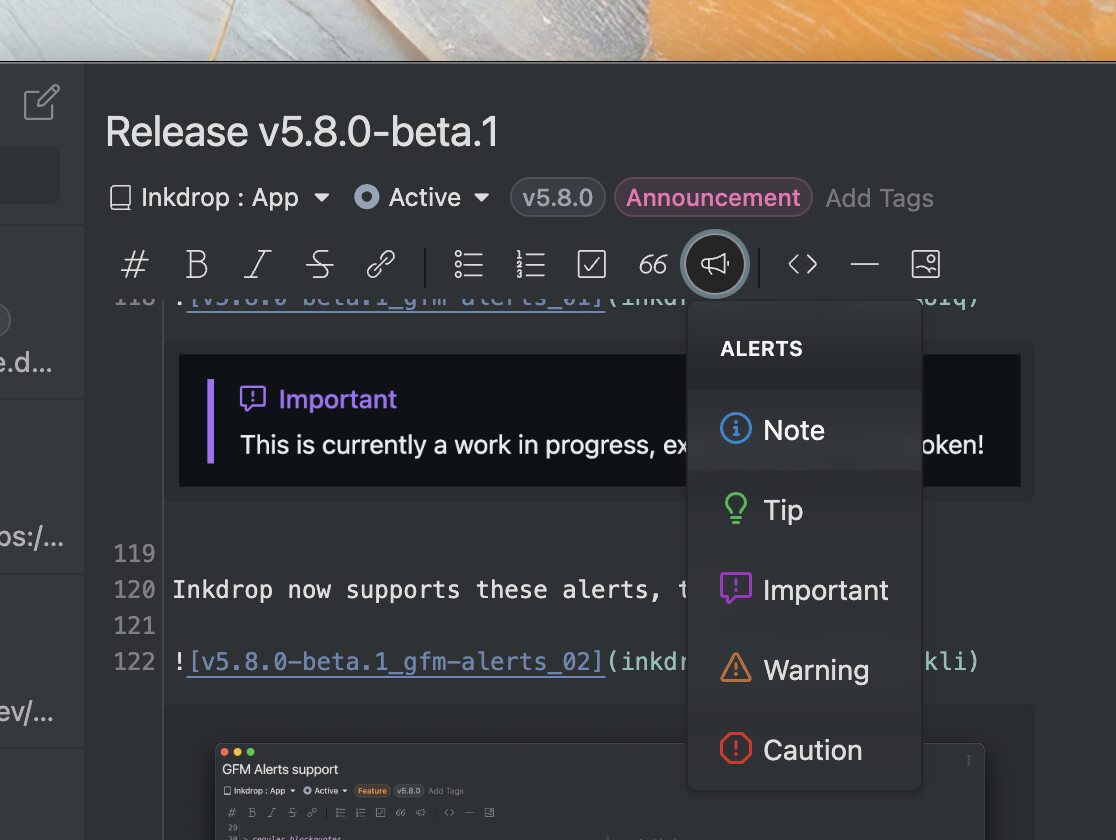
Inkdrop now supports these alerts, too!
You don’t have to remember the syntax. The editor toolbar has got a button for alerts here.
- New commands:
core:insert-alert-notecore:insert-alert-tipcore:insert-alert-importantcore:insert-alert-warningcore:insert-alert-caution
 Auto link title
Auto link title
Links are crucial for tech note-taking since you often need to refer to external information from your notes.
I’ve been using John’s paste-url plugin to paste URLs as a Markdown link. In this release, I’m happy that it is now officially supported!
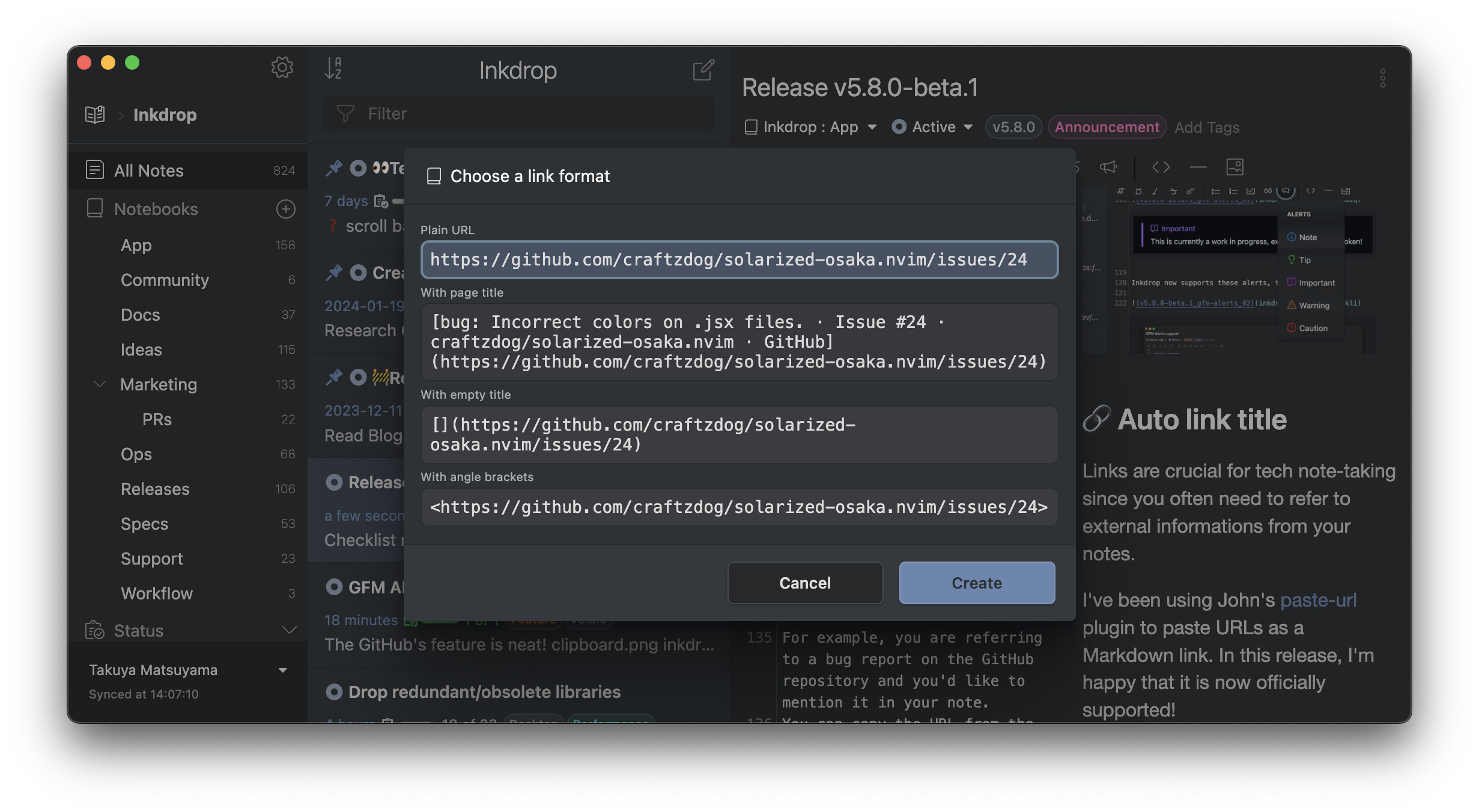
For example, you are referring to a bug report on the GitHub repository and you’d like to mention it in your note. You can copy the URL from the browser and paste it in the editor, then a dialog shows up:
The app automatically fetches the page title of the given URL. You can choose a link format with up/down arrow keys. It can correctly extract the page title even if the website doesn’t support server-side rendering, which is nice.
UI design improvements
 Focus outlines
Focus outlines
I wanted to improve a small but fundamental thing - focus indicators. Since some input components like buttons and the search bar didn’t have proper focus outlines, you couldn’t tell where the current focus is. This improvement makes you a bit more comfortable to press Tab to move focus around.
 Better tag appearances for the dark UI theme
Better tag appearances for the dark UI theme
The tag colors were too vibrant when you were on the dark UI theme. As a big fan of using tags, I wanted to make them look more unified for it.
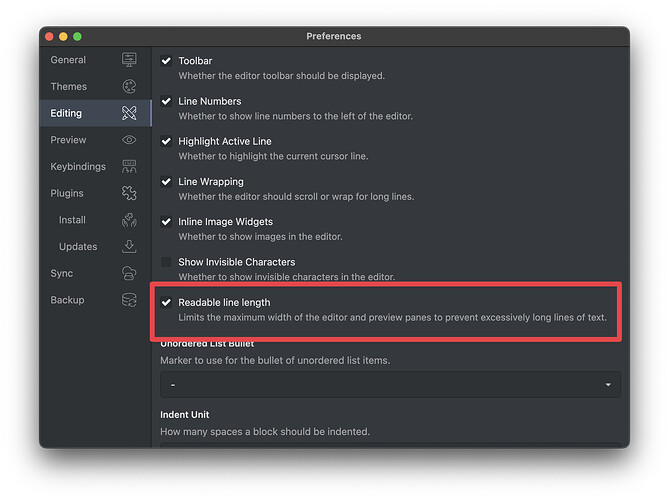
New option: Readable line lengths
This option limits the maximum width of the editor and preview panes to prevent excessively long lines of text. Enabled by default.
Other improvements and bug fixes
- chore(electron): Bump up to 28.2.6
- fix(ipm): rimraf is not loaded beforehand
- fix(sidebar): hovering sidebar item not highlighting when dragging a note item
- fix(dnd): offset of custom drag layer is incorrect
- fix(database): completed or dropped notes are not properly moved to trash when deleting a notebook
- fix(navigation): Support mouse button 3 and 4 for navigation on Windows and Linux
- fix(semantic-ui): Drop jQuery


- fix(process-diff): update internal note links when a note gets renamed its title (Thanks Lukas)
- fix(note-list): Filtering tags with spaces in the tag name does not work (Thanks Lukas)
- fix(note-list): Note list not updated when editing so fast
For UI theme developers
To support the latest UI improvements in your UI theme, please check out the changes made in the default UI theme:
and the github-preview theme:
You can simply apply these diffs to your theme files.
Download
https://my.inkdrop.app/download/
Thank you for your support, as always ![]()