Hi,
I can see Inkdrop supports toggling strong, emphasis, etc.
Would you please consider supporting Toggle Code by Command + ` and Toggle Code Block by Command + Shift + ` ?
Hi Jimmy,
You can customize the shortcuts for the commands:
The command you’d like to change is: core:insert-code-block
At the moment, a command for toggling an inline code block is not supported.
I’ll consider adding it in the future.
Hi @craftzdog. I don’t see it supported yet. Being a developer tool, inline code block is heavily used. Providing support for this natively would be very helpful
@Sachin_A Yeah, sure.
Landed in Inkdrop Desktop v5.9.0-beta.3 ![]()
Now available in v5.9.0 officially ![]()
Hi @craftzdog. Thanks for implementing this so quick. I find this useful but there are some improvements I consider could be more in alignment with how Inkdrop works.
The toggle is happening only when the text is already selected. Often I knew in advance if the text is going to be within inline block. I would to like to have a behaviour similar to how cmd-b and cmd-i works for bold and italic. Pressing cmd- should insert two backticks and place the cursor in the middle of the backticks. Pressing them again would clear the backticks.
Hope my request is clear.
Cmd-` is already assigned for cycling focus through application windows on macOS by default, so we can’t use this key combination. I often use it.
In addition, I find pretty annoying the behavior of inserting two backticks when pressing ` in other editors, so I didn’t add it.
That said, I’m ok with adding a command for inserting two backticks. I wonder what key combination would fit it for on macOS.
I dont cycle through different application window and I mostly use apps with full screen where cmd-` dont work well. I believe adding a command for it would be helpful. Probably I will map toggling inline block to cmd-` since i dont use it for anything else.
Added a command argument selectionOnly, which allows you to disable the current behavior and force the command core:toggle-inline-code to toggle inline code block.
Built a patch:
How to use:
- Create a custom command
inkdrop.commands.add(document.body, "custom:toggle-inline-code", async () => {
const el = document.querySelector('.CodeMirror textarea')
inkdrop.commands.dispatch(el, 'core:toggle-inline-code', { selectionOnly: false })
});
- Add a custom keymap
{
".CodeMirror textarea": {
"cmd-`": "custom:toggle-inline-code"
}
}
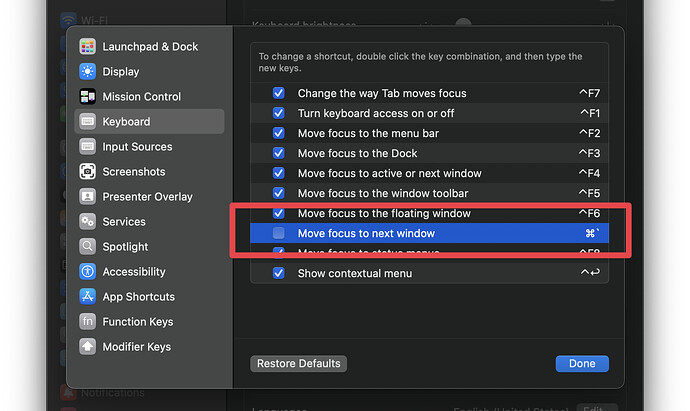
Note 1: You may have to disable the default system shortcut key for “Move focus to next window” to use the key combination Cmd-`.
Note 2: This is experimental and it may be changed in the future.
Thanks again for such a quick solution !
It works as how I expected ![]()