こんにちは。以下、バグ報告です。
バグ報告
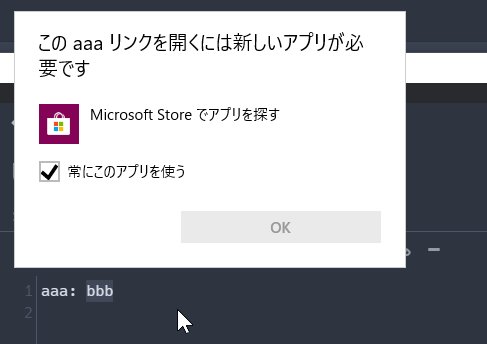
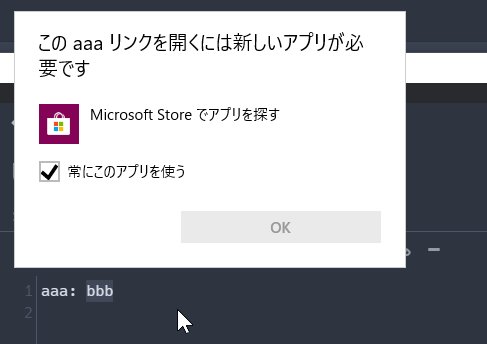
URI ではない文字列がリンクとして認識され、ダブルクリックすると開こうとする。
利用環境
- Platform: Windows
- Platform version: 10
- App Version: 4.5.0
再現方法
-
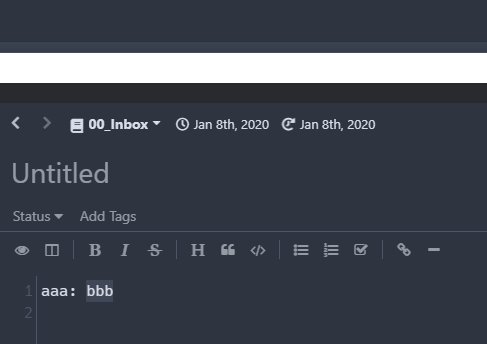
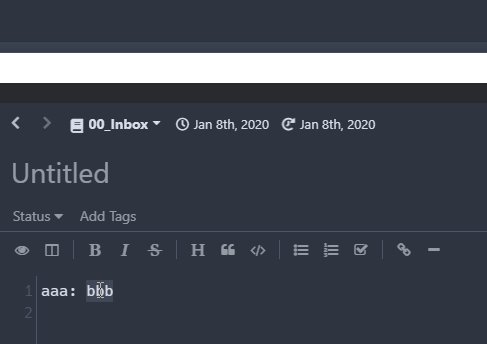
xxx:から始まる適当な文字列を入力する (例aaa:[space]bbb) - 1 の文字列をダブルクリックする (この際、文字列をマウスオーバーしても指アイコンにはならない)

こんにちは。以下、バグ報告です。
URI ではない文字列がリンクとして認識され、ダブルクリックすると開こうとする。
xxx: から始まる適当な文字列を入力する (例 aaa:[space]bbb)
Yukoさん
こんにちは、ご報告ありがとうございます。
こちら再現しました。
macOSでは何も起こらないのですが、Windowsではアイアログが表示されるのですね。
次のバージョンで修正します!
こちら修正しましたので、ご確認をお願いします!
サイドバーの名前ずれ問題も併せて修正しました。
https://inkdrop-dist.s3-ap-northeast-1.amazonaws.com/v4.5.1/Inkdrop-4.5.1-Windows.zip
確認してみましたが、状況変わってませんね。。。
サイドバーの名前ずれ問題は直っていることが確認できました。
ご確認ありがとうございます。
URIフォーマットにならう文字列のみがダブルクリックされた際に開くように修正しました。
おそらく、 ‘aaa: bbb’ は ‘aaa’ スキーマのURIと認識されていると推測されます。
別の文字列では挙動が起こらないはずですが、いかがでしょうか?
ずれ問題の方は解消していて良かったです。
ずれ問題の方は解消していて良かったです。
地味ながら結構気になっていたので、助かりました。ありがとうございます!
おそらく、 ‘aaa: bbb’ は ‘aaa’ スキーマのURIと認識されていると推測されます。
別の文字列では挙動が起こらないはずですが、いかがでしょうか?
私の不勉強だったら申し訳無いのですが、aaa: bbb は間にパーセントエンコーディングをしていないスペース が入っているので、URI として認識されるのはおかしいのではないか、と考えていました。
ちなみに、ここで言っている「別の文字列」とは、例えばどのようなものでしょうか?私の確認できる範囲では、全て報告時と同じ状況なのです……

たしかにスペースは%20になるべきかもしれません。
URIの判断は以下のように行っています:
try {
new URL(uri)
} catch (e) {
console.error('Invalid URI')
}
しかしながら、 new URL('aaa: bbb')では以下のように例外が投げられません:
すなわち、Chromiumにとっては少なくとも正しいURIであると認識されるようです。
別の文字列とは、コロンを間に挟まない文字列です(例: a-b-c)。
以前は .cm-url クラスがついているエレメントのクリックイベントにのみ反応するようにしていました。
ただこれだとSpellCheckerプラグインを入れた時にエレメントが分割されて上手く動かない問題がありました。
そこで上記のような処理に変更した訳なのですが、別のやり方を考え直す必要がありそうです。
こちら、spell-checker側の処理を改めて見直して修正できました!
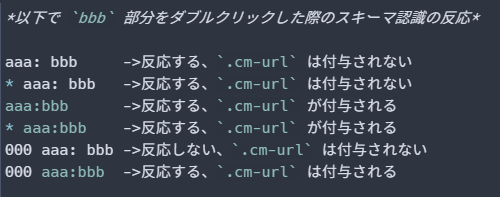
なので以前の実装の通り cm-url クラスのクリックイベントのみを処理するように戻したいと思います。
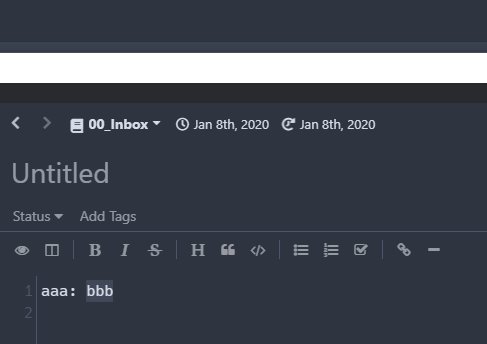
もう一度お試しいただけますか?(URLは同じですが再アップロードしました)
https://inkdrop-dist.s3-ap-northeast-1.amazonaws.com/v4.5.1/Inkdrop-4.5.1-Windows.zip
おそらく意図通りの処理になっているはずです。
遅くまでご対応ありがとうございます。
無事、私が想定していた動作 (.cm-url のみ反応) になりました。ありがとうございます!
ご確認ありがとうございます。
v4.5.1リリースしました 