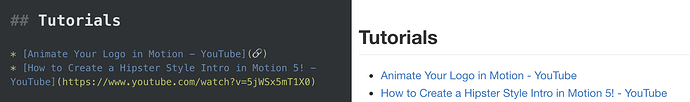
Typically URLs are very long. Is there any way to suppress them into an icon, like [a link]( ) instead of [a link](https://a_very_long_url/here/just_an_example)? This feature will save a lot of space and distraction. Thanks.
) instead of [a link](https://a_very_long_url/here/just_an_example)? This feature will save a lot of space and distraction. Thanks.
Hi,
Thank you for the suggestion.
I think it’d be nice to be a plugin.
I had a brief research for this and found a way to accomplish.
CodeMirror has TextMarker API which allows you to mark a range of text with a specific CSS class and to replace with a specific DOM element.
For example, you can do like so:
// Get the Editor
var cm = inkdrop.getActiveEditor().codeMirror
// Create an element
var el = document.createElement('span')
el.innerText = '🔗'
// Create a mark
let marker = cm.markText({line: 2, ch: 42}, {line: 2, ch: 85}, { atomic: 1, replacedWith: el, clearOnEnter: true })
And it will look like just as you expect:
As clearOnEnter is enabled in the options, the mark will be cleared when the cursor enters its range so you can edit the URL.
Since I’d like to focus on core features, I hope you or other people will make it as a plugin.
Hello @anon70498733, I think the following plugin will suit your needs - https://my.inkdrop.app/plugins/short-link
@anon13082471 Cool! Thank you for creating it 
This solution does not work with more complicated URLs, especially those which contain parenthesis.
For me, such URLs are generated by Kibana, which is very popular as the K in the ELK stack. All my notes are filled with links to Kibana because most issues start with a link to a Kibana URL showing it in production. As the work progresses, there are more Kibana URLs needed for analysis. Searching on this topic, I found that Discord also creates such URLs.
These Kibana URLs can be very long, spanning up to 10 lines; that is why I am looking for a way to shorten them; otherwise, the document becomes challenging to read.
I tried modifying the code in the above plugin but faced the challenges below. I wanted to detect the exact line and column of URLs.
- Using the syntax tree in Codemirror might have given the information. But even code-mirror’s syntax highlighting is breaking with these URLs. It means that the syntax tree parser in Codemirror can not give correct values either. Codemirror uses
lezer-parser/markdown, but I couldn’t make it work locally to attempt any fixes. - I tried regular expressions to detect balanced parenthesis, but javascript does not support recursive regex; the only thing I could think of to detect such URLs in text.
While I can not share any actual URLs I use since they point to a private Kibana server, here is a redacted URL so others can use it for testing.
https://example.cloud.es.io:9243/app/discover#/?_g=(filters:!(),refreshInterval:(pause:!t,value:0),time:(from:now-7d%2Fd,to:now))&_a=(columns:!(http.response.status_code,user.id),filters:!(('$state':(store:appState),meta:(alias:!n,disabled:!f,index:apm_static_index_pattern_id,key:transaction.name,negate:!f,type:exists,value:exists),query:(exists:(field:transaction.name))),('$state':(store:appState),meta:(alias:!n,disabled:!f,index:apm_static_index_pattern_id,key:data_stream.type,negate:!f,params:(query:traces),type:phrase),query:(match_phrase:(data_stream.type:traces))),('$state':(store:appState),meta:(alias:!n,disabled:!f,index:apm_static_index_pattern_id,key:labels.redacted,negate:!f,params:(query:redacted),type:phrase),query:(match_phrase:(labels.redacted:redacted)))),hideChart:!f,index:apm_static_index_pattern_id,interval:auto,query:(language:kuery,query:'labels.redacted%20:%20redacted'),sort:!(!('@timestamp',desc)))
hi,
hmm, that looks complicated.
why don’t they properly url-encode special characters…
I don’t know what kind of URLs Discord generates tho.
BTW, The desktop app currently uses CodeMirror 5.
The mobile app uses CM6, which uses lezer-parser/markdown.
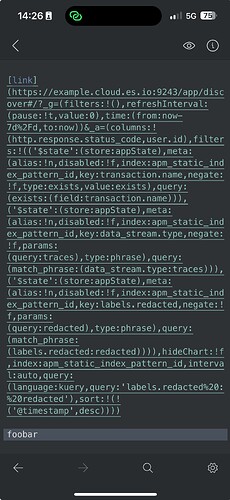
And it looks like the v6 can parse those complex URLs:
I’m planning to migrate the editor to v6. So, maybe we could solve this issue by updating the short-link plugin in the future.