cagrizorkol
April 15, 2024, 11:58am
1
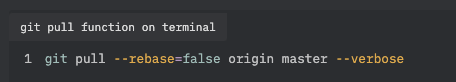
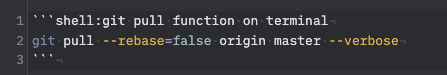
Markdown Screen
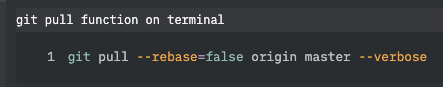
Preview Screen
As you can see, there is a padding problem for line if there was a preview screen which pre has a title.
Platform: macOS
Platform version: Sonoma 14.4.1
App Version: Version 5.8.0
if there is a preview mode you can change css like this:
after that this bug will resolve:
Lukas
April 15, 2024, 4:33pm
2
Hey @cagrizorkol code-title plugin
It is best to report problems directly to the plugin author / in the plugin repository
cc: @elpnt Since you are the author of the plugin, this is probably of interest to you
elpnt
April 16, 2024, 1:24am
3
Hi @cagrizorkol and @Lukas , I am the author of that plugin.
As a temporary measure, you can paste the following CSS into the user stylesheet.0.3rem y-padding works well for my MacOS environment.
.code-title {
padding: 0.3rem 0.8rem !important;
}
1 Like
elpnt
April 16, 2024, 9:59am
4
Just dropped code-title v3.0
cagrizorkol
April 16, 2024, 11:33am
5
Thank you for your support and thank you for updating plugin.
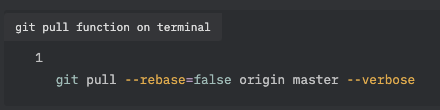
I shared a new screen from Inkdrop which app has code title plugin new version. As you can see, fixed this style problem.
1 Like


![]()