I’m sure there are a handful of users that regularly use(d) VS Code for markdown note-taking.
The VS Code Extension Markdown All-In-One has plenty of useful shortcuts. Most of these features are on Inkdrop, but are missing a few:
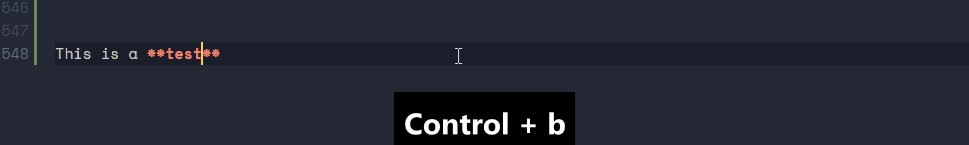
CTRL + < > after the bolding/underline/italics to move the cursor outside the delimited string.
Highlighting text and entering ` to format the string to pre-formatting.
craftzdog
June 6, 2019, 2:10am
2
Hi texposure,
Thank you for the suggestions.
anon94905156:
Highlighting text and entering ``` to format the string to pre-formatting.
You can map a shortcut key to core:insert-code-block as you like.
Maybe it’s equivalent to running editor:go-group-right / editor:go-group-left twice?
map a shortcut key to core:insert-code-block
It doesn’t quite format the text, it instead replaces the entire highlighted text with an empty code block.
Maybe it’s equivalent to running editor:go-group-right / editor:go-group-left
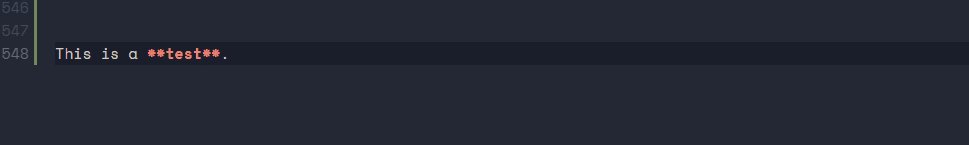
The functionality is close, but it’s quite a keystroke-stretch for power users. I’ve attached an example
craftzdog
June 7, 2019, 2:42am
4
hm? The command does not replace highlighted text with an empty code block but just encloses text with ```.
In your example, you can just type Cmd-Right to put a “.” on the end of line. So you can map ctrl-> to editor:go-line-end.