Hi Inkdroppers, it’s Takuya.
Inkdrop support sharing individual notes on the web.
This feature is useful when you want to quickly share your memos with your friends and colleagues.
Since the desktop app now supports the new syntax for alerts, I wanted to implement this feature in the web app for shared notes as well.
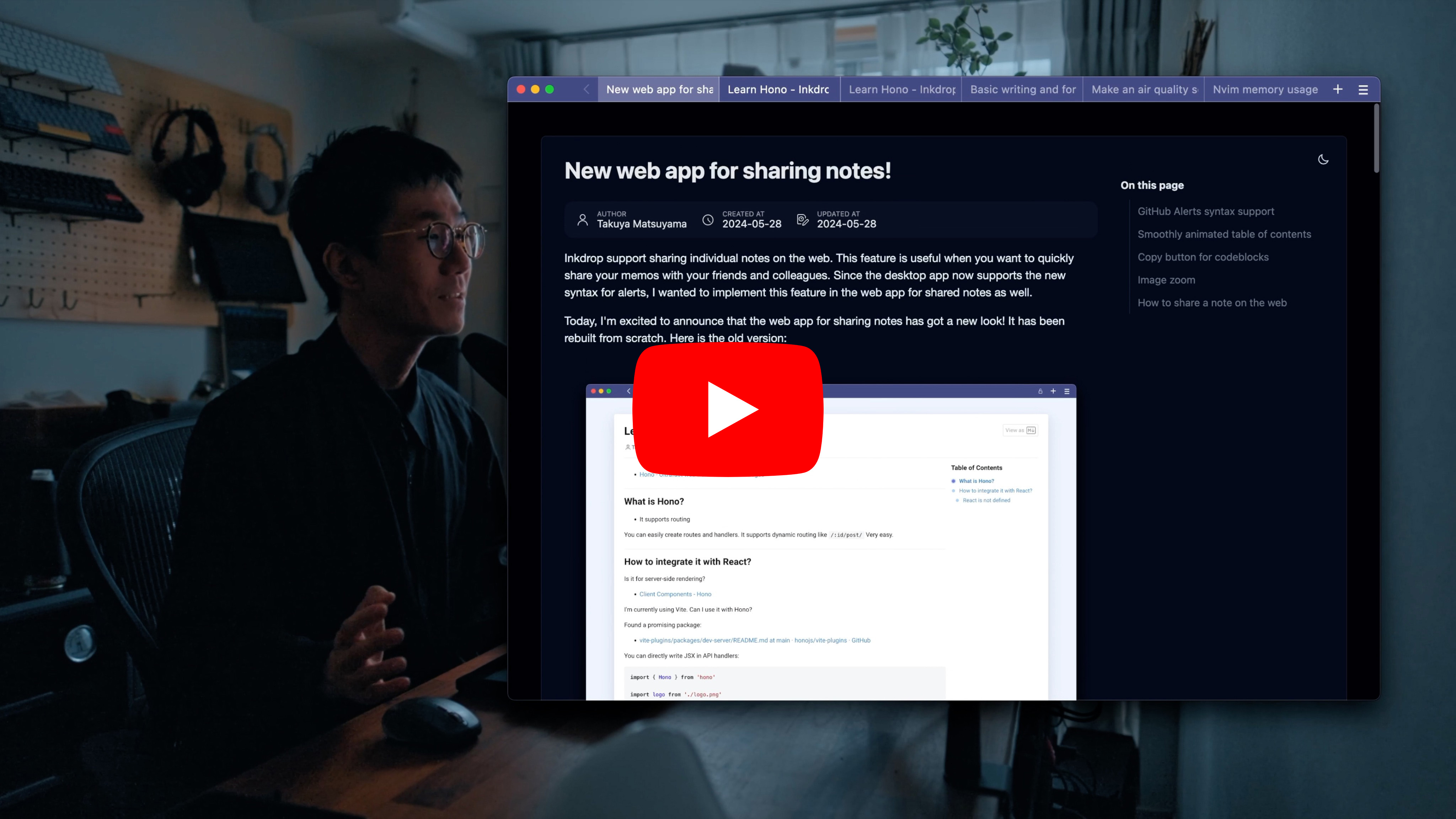
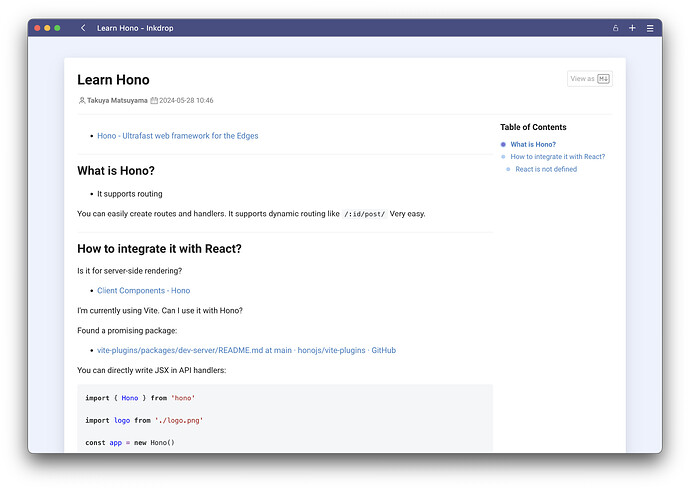
Today, I’m excited to announce that the web app for sharing notes has got a new look! It has been rebuilt from scratch. Here is the old version:
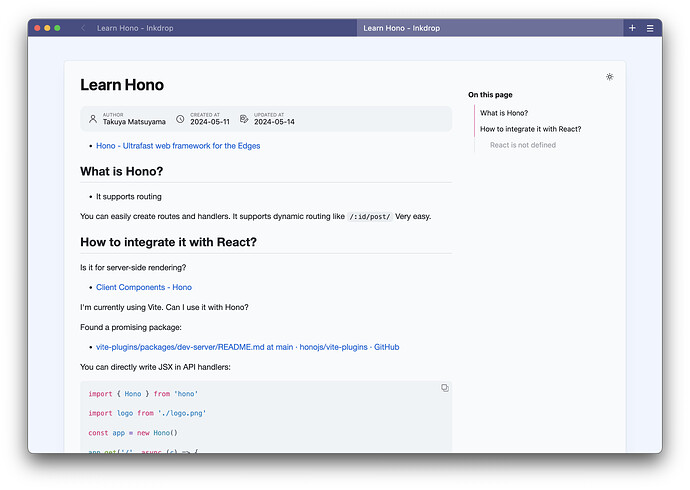
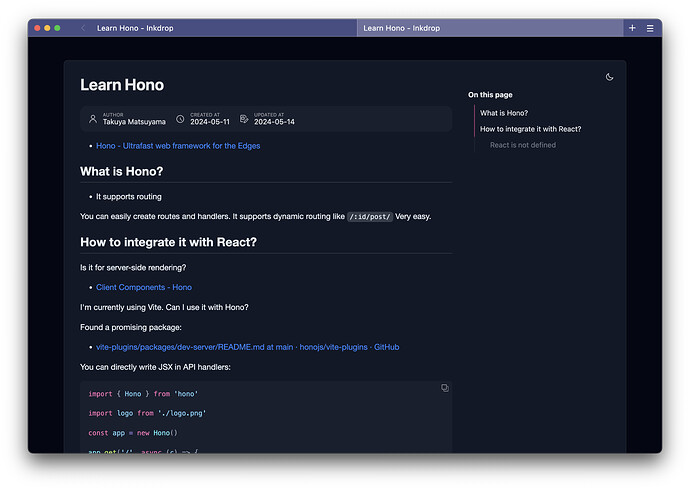
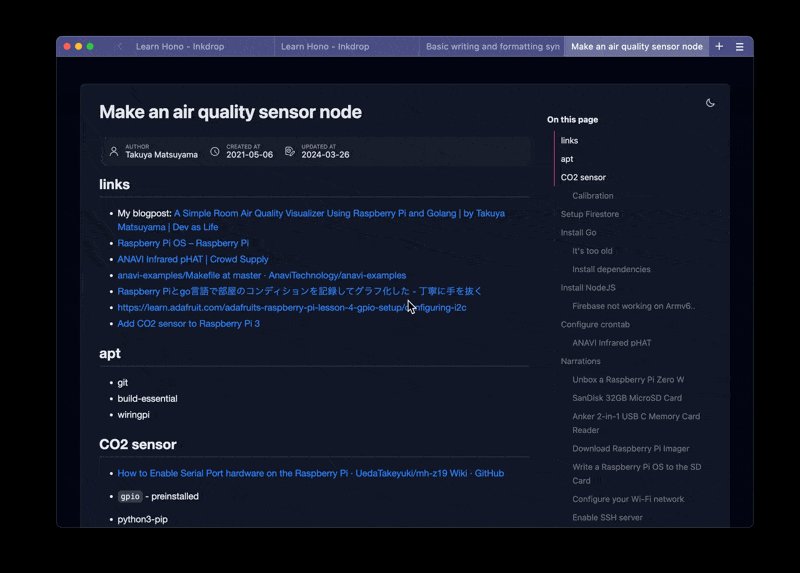
And this is the new version:You’ve also got the dark mode ![]() :
:
In addition to the new design, it includes several new features:
- GitHub Alerts syntax support
- Smoothly animated table of contents
- Copy button for codeblocks
- Image zoom
Let’s dive into the details!
GitHub Alerts syntax support
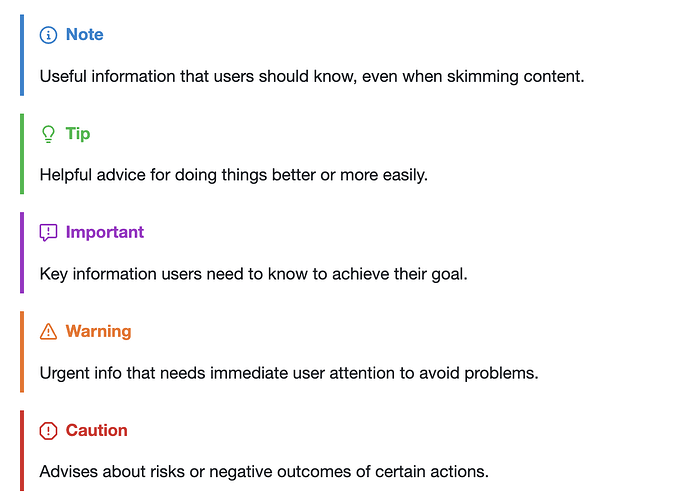
It now supports alerts syntax:
Learn how to write alerts in GitHub-flavored Markdown:
Smoothly animated table of contents
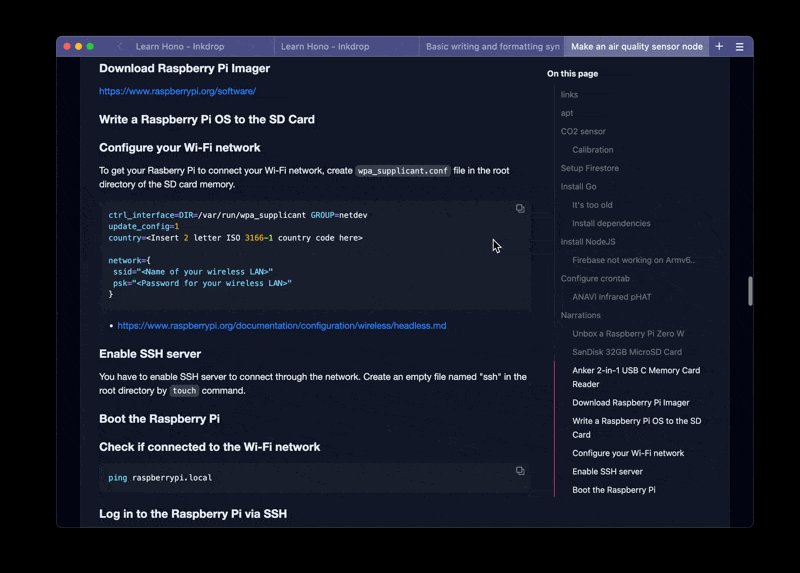
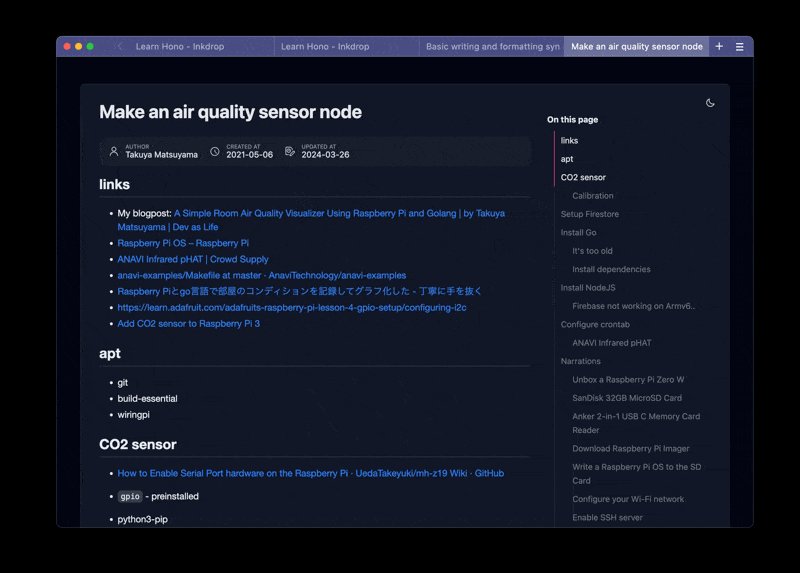
On larger screens like PCs and tablets, the web app displays a list of sections on the right side.
It dynamically highlights the currently visible sections with smooth animations.
This makes it easier for readers to navigate through sections when sharing a long note.

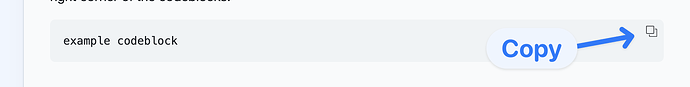
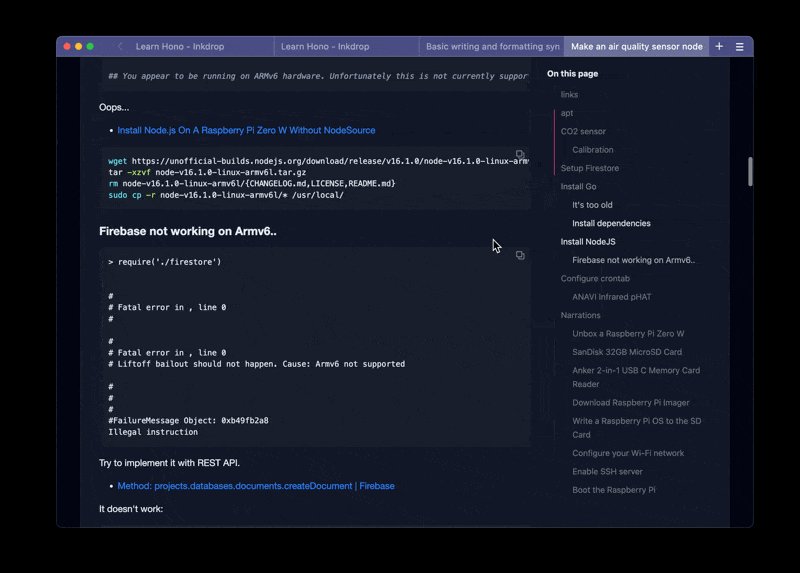
Copy button for codeblocks
It helps readers quickly copy code snippets just by clicking the copy button that appears on the top right corner of the codeblocks.
example codeblock
Image zoom
Instead of opening another tab when clicking an image, it now zooms in on the image on the same page.

How to share a note on the web
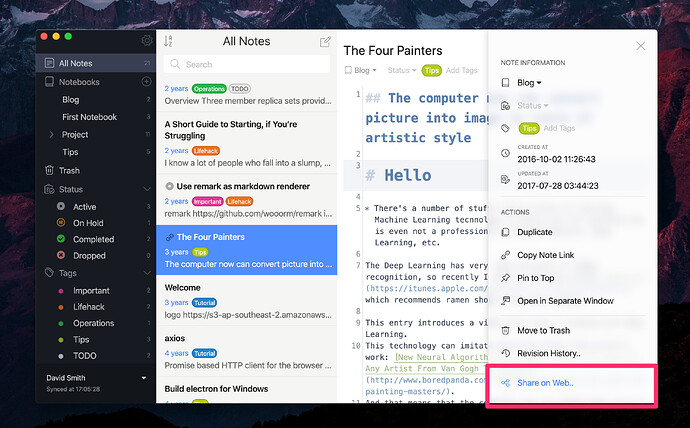
First, click the three-dash button on the top right corner of the editor, or press Command + J on macOS or Ctrl + J on Linux and Windows:
Then, click “Share on Web…” menu on the editor drawer.
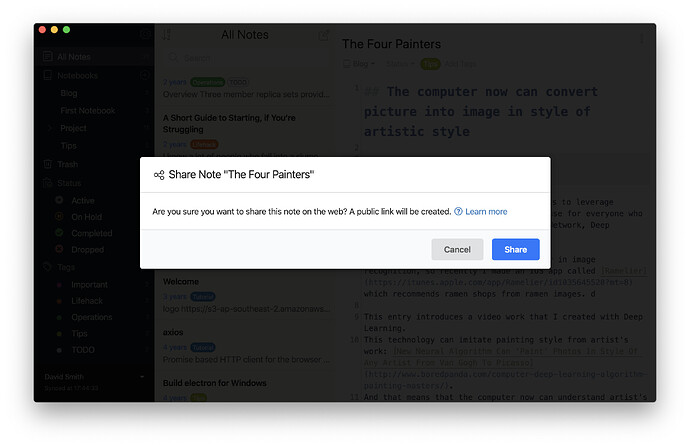
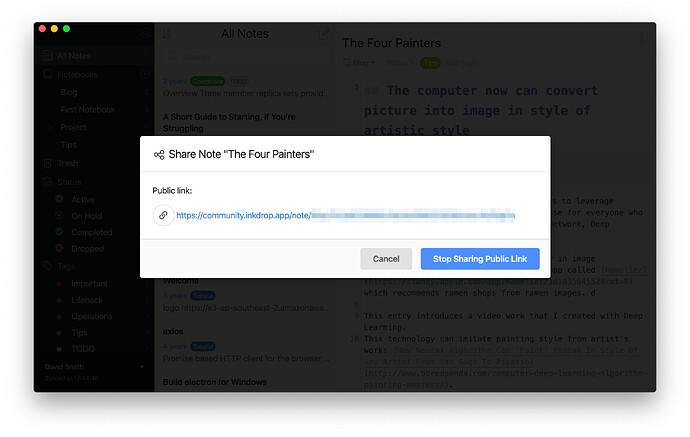
You will see a dialog which confirms you share the note on the web. Press “Share” button to proceed.
Then, a public link for the note is created. You can view the note on your browser by clicking the URL displayed.
- Check out the documentation for more details