初めまして。
Markdownで記述でき、フォルダ機能とタグ機能両方がついたメモアプリを探していたところ、たどり着きました。
試用中に気になる点がありましたので報告します。
バグ報告
Inkdropでノートをウェブに公開した際、(主にWebブラウザから閲覧すると、)正しく改行されない場合があります。
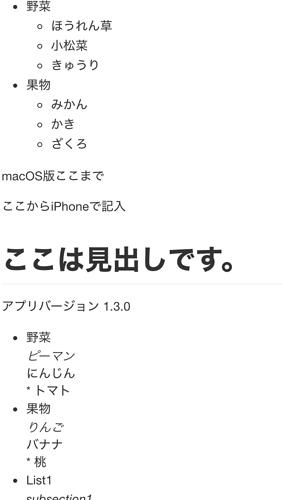
以下のノートのように本来改行されるべきところ(リスト)が改行されません。
https://community.inkdrop.info/note/d5e6a92b8373bd422b3a78055c839329/note:r1o7wvjsZ
この問題はiOS版で記述した文章にて確認しています。macOS版では問題ありません。
利用環境
-
Platform: (iOS)
-
Platform version: (iOS10.3.3)
-
App Version: (1.3.0)
-
Platform: (macOS)
-
Platform version: (Sierra)
-
App Version: (3.10.6)
再現方法
以下のノートをそれぞれmacOS版アプリとiOS版アプリで記述します。
ここからmacOS版で記入
# ここは見出しです。
バージョン3.10.6 (3.10.6)
* 野菜
* ほうれん草
* 小松菜
* きゅうり
* 果物
* みかん
* かき
* ざくろ
macOS版ここまで
ここからiPhoneで記入
# ここは見出しです。
アプリバージョン 1.3.0
* 野菜
* ピーマン
* にんじん
* トマト
* 果物
* りんご
* バナナ
* 桃
* List1
* subsection1
* subsection2
* List2
* subsection3
* subsection4
* subsection5
* subsection6
iPhoneでの入力ここまで
アプリのPreviewボタンをクリックすると、リストの先頭記号(「・」)がうまく反映されていないように見えます。
そのままShare Noteボタンをクリックすると、改行位置がずれてしまいます。
https://community.inkdrop.info/note/d5e6a92b8373bd422b3a78055c839329/note:r1o7wvjsZ