Hi craftzdog, this is great. Then this should be quite within reach I hope 
Thanks for helping me out. I appreciate it. I have many ideas, first thing I need is a way to annotate code blocks with apple pencil. But I realize this requires specific knowledge of iPad apple pencil API. I do not know anything about coding for iPad, and also maybe inkdrop does not expose that part to plugins easily. So I guess I will start with something less ambitious like selecting text with the mouse and right-click it to bring up a context menu where I can change background color. This is a simple kind of annotation (changing the background color of certain text), that should be easier to achieve. I realize that this will have to change the format of the saved markdown file. And then that file will not render correctly in e.g. GitHub using a standard parser. For example, the save format could look like this. It can change the following code block:
```
Hello world!
```
into for example the following (to highlight with blue color the “world” word):
```
Hello [[color=blue]](world)
```
However, I also realize now that people can use different themes in inkdrop, so blue color might not be exact?
Maybe this format could also be used outside code block? Also for this to be workable, the plugin also has to be able to hook into the “Export as markdown” function to remove the highlighting information when exporting to regular markdown file.
Next idea, I have for plugin, is a way to make an internal link. It will bring you to another place inside the same document. By clicking it, the editor will scroll down to the link target location.
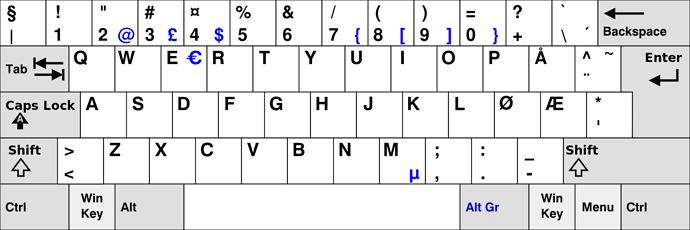
The third idea I have is the simplest and which I think I could start with. Norwegian keyboards has the backtick as a dead key. To get a backtick character in the inkdrop editor I need to press Shift + “\” (the key left of the Backspace), here is a sample norwegian keyboard layout:
but this is not all: Now the editor shows an underlined backtick symbol, indicating that it expects a second character to be input. If I press Shift + “\” once more I finally get the backtick character as a symbol in the inkdrop editor.
I would like to make a plugin where you can press a keyboard shortcut and it will insert a pair of single backticks if the cursor is not inside a word. If the cursor is inside a word, the keyboard shortcut insert a pair of backticks around the word where the cursor is. Also multiple words could maybe also be selected with the mouse, and the keyboard shortcut would then apply to the selection. Or alternatively, a right mouse click on the selection will bring up a context menu with a “Backticks” menu item that can be chosen to insert a pair of backticks around the selected text.