Bug report
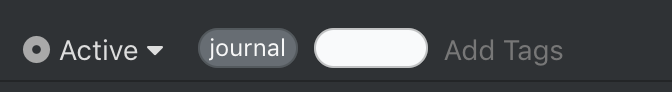
When choosing the colour black for a tag in the Default Dark UI theme with the Energy Syntax theme the colour on the desk top for the tags is difficult/impossible to read the text.
Info
Platform: (macOS)
Platform version: (10.14.5 (18F132))
App Version: (4.2.0)
Reproduce
Make a tag with a black colour and use it.
craftzdog
July 17, 2019, 2:45am
2
Hi James,
Oops! That’s a theme bug. Thanks!
craftzdog
July 17, 2019, 3:12am
3
Please use below custom CSS for now:
.ui.black.label, .ui.black.labels .label {
background-color: #1e2225!important;
border-color: #1e2225!important;
color: #f9fafb!important;
}
craftzdog
August 5, 2019, 7:49am
4
It has been fixed in v4.3.0. Thanks!