I have checked the troubleshooting guide + searched Inkdrop to see if anyone else has asked this question.
Question:
I’ve been using Inkdrop for a couple months now, and I absolutely love it. I decided to create my own theme, so I got started using the documentation to start on a syntax theme.
I changed my cursor to a block using the following rules:
.CodeMirror-cursor {
// The cursor
border: none;
background: @sniper04 /* <- this is what I named my color */ !important;
width: auto;
}
div.CodeMirror-cursors {
z-index: 0 !important;
}
The first rule is what actually changes it to a block-cursor, and the second rule makes it so you can still read the text your cursor is “hovering” over.
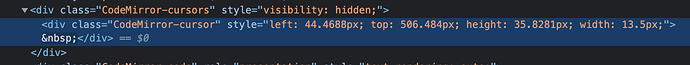
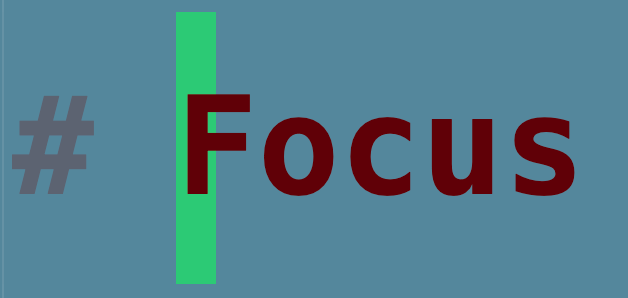
When I move my cursor to a header, however, I notice that the width is no longer effective. The height, too, is a little too big:

Can anyone think of a way to adjust the width of the cursor when it’s positioned within a header? I tried stringing together some .cm/.CodeMirror selectors without any success. I also couldn’t find anything in the CodeMirror documentation.
Also, Matsuyama-san, thank you so much for this app. I used to use Evernote but am so glad I switched to your app. I really respect and appreciate all your work. どうもありがとう.